こんにちは、なかまゆです。
「WordPressブログに使うテーマは有料がいいっていうけどなぜ?」
「おすすめの有料テーマがわからない……」と悩んでいるかたは多いのではないでしょうか?
実際に初心者だった私が使った有料テーマで実際に作ったサイトも掲載します。
有料のテーマ選びに悩む初心者の方に向けて、有料テーマと無料テーマの違いや、おすすめの有料テーマをご紹介します!
実際に初心者だった私が使った有料テーマで実際に作ったサイトも掲載します。
ぜひご覧ください。
実際に初心者だった私が使った有料テーマでの紹介です。実際に作ったサイトも掲載します。
- WordPressブログに有料テーマを使うべきかよくわからない
- WordPressの有料テーマの選び方がわからない人
- 初心者におすすめの有料WordPressテーマが知りたい人
ブログをスムーズに開設し、快適に運営していくには「WordPressテーマ選び」が重要となります。
有料テーマは「お金がかかるからもったいないな…」思う気持ちもよくわかります。
でも予算が許すなら、ブログ初心者にこそおすすめなのです。
有料テーマはカスタマイズ性が高く、ブログの開設はもちろん記事を書くことも早くなります。そうです!効率的にブログが運営できてしまうのです。
実際に本当に初心者だった私が、有料WordPressテーマのメリットや選び方などを紹介していますので、初心者でも最適なテーマを選んでいけますよ!
WordPress(ワードプレス)有料テーマの種類
次に、テーマの価格やお支払いの形態をチェックしましょう。
WordPress(ワードプレス)の有料のテーマは「買い切り型」と「サブスクリプション型」のものに分けられます。どのように違いのか見ていきましょう。
| 買い切り型 | 支払いは購入時の一度限り |
| サブスクリプション型 | 年額(または月額)で料金の継続支払いが必要 |
「買い切り型」は、料金の支払いは購入時の一度限りです。支払いが一度だけなので予算が見積もりやすく安心です。
対して「サブスクリプション型」は、年額(または月額)の料金を継続的に支払いながら、テーマを利用していきます。
「サブスクリプション型」は利用期間が長いほど費用合計が増えるため「買い切り型」を利用するときより予算の見積もりに余裕が必要です。
利用期間が決まっている場合や予算が決まっているときはサブスクリプションの選択することがメリットだと思います。しかし、一度使い始めたテーマは長期間利用するのが基本なので、買い切り型がおすすめです。
今回は買い切り型のテーマの中で初心者でも使いやすテーマを3つ紹介します。
初心者におすすめな有料テーマ3選
初心者におすすめな有料テーマは下記の3つです!
- JIN
- JIN:Rは、初心者に寄り添ったWordPressテーマで、直感的なデザインで美しいブログを構築できます。
- 価格: 14,800円(税込)。
- SWELL
- SWELLは、シンプルで高機能なWordPressテーマで、国内で人気のNo.1テーマとされています。
- 価格: 17,600円(税込)
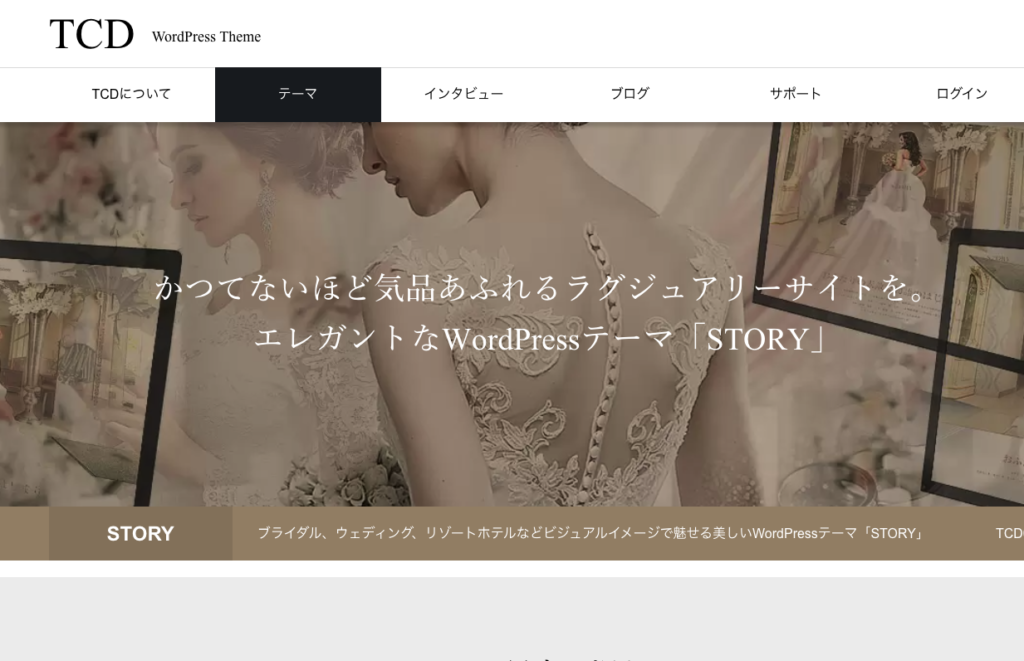
- STORY
- STORYは、ラグジュアリー感を求めるホームページ向けのWordPress有料テーマで、美しいデザインが特徴です。
- 価格: 12,980円(税込)。
値段が違うんですね。他にはどんな違いがあるんでしょう?
他の違いも一緒に見ていきましょう!メリット・デメリットもお伝えしますね。
初心者におすすめ、ブログ始めるならJIN

まずはこのブログで使用しているテーマ「JIN」について説明します。
とってもおすすめのテーマです。
JINは、ワードプレス用の人気テーマの一つで、特にブログや個人サイト、ビジネスサイト向けに設計されています。JINはその使いやすさと美しいデザインで知られ、初心者から上級者まで幅広いユーザーに支持されています。人気の理由がわかるJINの主な特徴をいくつかご紹介しますね。
- デザインのカスタマイズ性: JINは非常に柔軟なカスタマイズが可能です。フォントや色、レイアウトなど、サイトの見た目を細かく調整でき、個性的なデザインを簡単に作成できます。
- SEO対策: JINはSEO(検索エンジン最適化)に強い構造を持っています。これにより、Googleなどの検索エンジンでのサイトの評価が向上し、より多くの訪問者がサイトを訪れる可能性が高まります。
- レスポンシブデザイン: JINは全てのデバイスで美しく表示されるように設計されています。スマートフォンやタブレット、PCでの表示が最適化されているため、どのデバイスからのアクセスにも対応できます。
- 豊富な機能とプラグインの互換性: JINは様々なプラグインとの互換性が高く、ソーシャルメディアの統合、広告管理、フォーム作成など、追加のプラグインを使ってさらに多様な機能を実装できます。
- サポート体制: JINを提供する開発チームによるサポートが充実しており、使い方に関する質問やトラブルに迅速に対応してくれるので、安心して使用できます。
JINを選ぶことで、見た目の美しさだけでなく、機能性やSEOの面でも優れたサイトを構築することができます。特にブログを運営される方にはおすすめのテーマです。
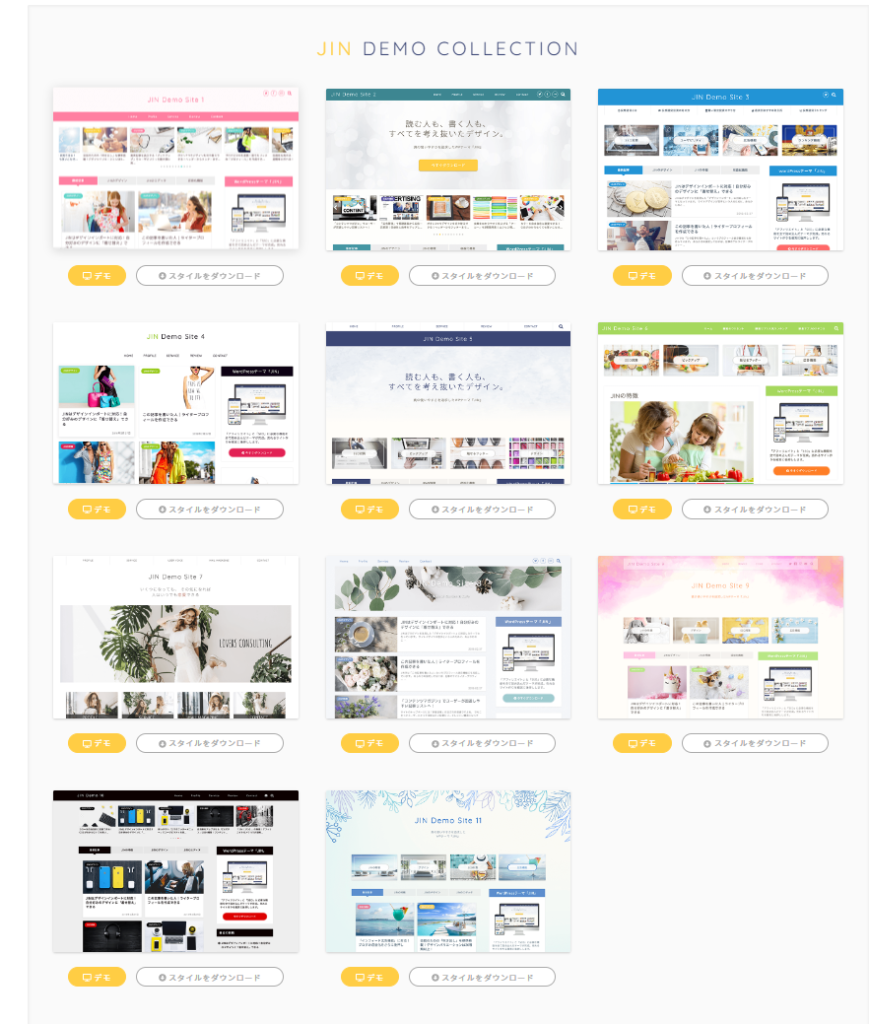
JINの魅力はなんといっても11種類の着せ替えデザイン。
これ全部JINのデモサイトです。
※デモサイトは、特定の製品やサービスの機能や特徴を体験するために作られたWebサイトです。
詳しくご覧になられたい方はこちらからごらんください。

それぞれのメリット・デメリットを確認しましょう。
メリット
- デザイン性:
JINは洗練されたデザインで、おしゃれなサイトを作成できます。さらに、11種類の着せ替えデザインが用意されているため、自分の好みに合ったデザインを選べます。 - 使いやすさ:
設定や操作が簡単で、初心者でも使いこなせます。カスタマイザーや投稿編集画面での操作がスムーズです。 - 複数サイトで利用可能:
1度購入すれば複数のサイトで使えるため、コスト効率が良いです。 - アップデート頻度が高い:
開発チームが頻繁にアップデートを行っており、新機能が追加されています。 - 情報が豊富:
利用者の多くがブロガーであり、トラブル記事やカスタマイズ情報が豊富に存在します。
デメリット
- 他のサイトと被りやすい:
利用者が多いため、デフォルトのデザインでは他のサイトと被る可能性があります。ただし、カスタマイズで独自のデザインを作成できるため、被りを回避できます。 - 表示速度がやや遅い:
他のテーマと比べて表示速度がやや遅いと感じることがあります。速度重視の場合は別のテーマも検討してみてください。
利用者が多くわからないことはネット検索で解決できます!デメリットの表示速度に関しては私は感じなかったですよ。
実は私のこのサイトはJINで作っています。そしてこのブログのトップページがこちらです。
▼▼▼

JINは有名アフィリエイターとテーマ開発者によって制作され、多くの利用者から支持を受けているテーマなのでぜひ使ってみてくださいね。
早速使いたい!まず最初何から始めるの?というかたは下記のブログからご覧ください。
🔻🔻🔻
https://nakamayu2.com/wordpress-setting/
続いても人気のテーマのご紹介です。
初心者おすすめ、ビジネスのサイト作るならSWELL

SWELLは、ブログはもちろんビジネスサイトを始めたい初心者の方に特におすすめのテーマです。その魅力として、何と言ってもその使いやすさと洗練されたデザインが挙げられます。
- シンプルで洗練されたデザイン: SWELLはモダンでクリーンなデザインが特徴です。ビジュアルが重要なブログや企業サイトに最適で、訪れる人々にプロフェッショナルな印象を与えます。
- 直感的なカスタマイズ性: テーマのカスタマイズが非常に簡単で、ドラッグアンドドロップのインターフェースを利用して、ページのレイアウトやデザインを自由に調整できます。初心者でも手軽に自分の好みに合わせたサイトが作成可能です。
- SEOに強い構造: SWELLはSEO対策がしっかりと施されており、検索エンジンによる評価が高まりやすい設計になっています。これにより、サイトの可視性が向上し、より多くのトラフィックを引き寄せることができます。
- レスポンシブデザイン: どのデバイスでも美しく表示されるようにレスポンシブデザインが施されています。モバイル、タブレット、PCでの閲覧がスムーズで、ユーザー体験が向上します。
- 多機能性: SWELLは多彩な機能をサポートしており、ソーシャルメディアの統合、広告管理、高度なブロックエディターなど、サイト運営に必要な多くの機能が組み込まれています。
- 充実したサポート: SWELLを提供する開発チームからのサポートが充実しており、利用者が困ったときに迅速な対応を受けられるため、安心して使用することができます。
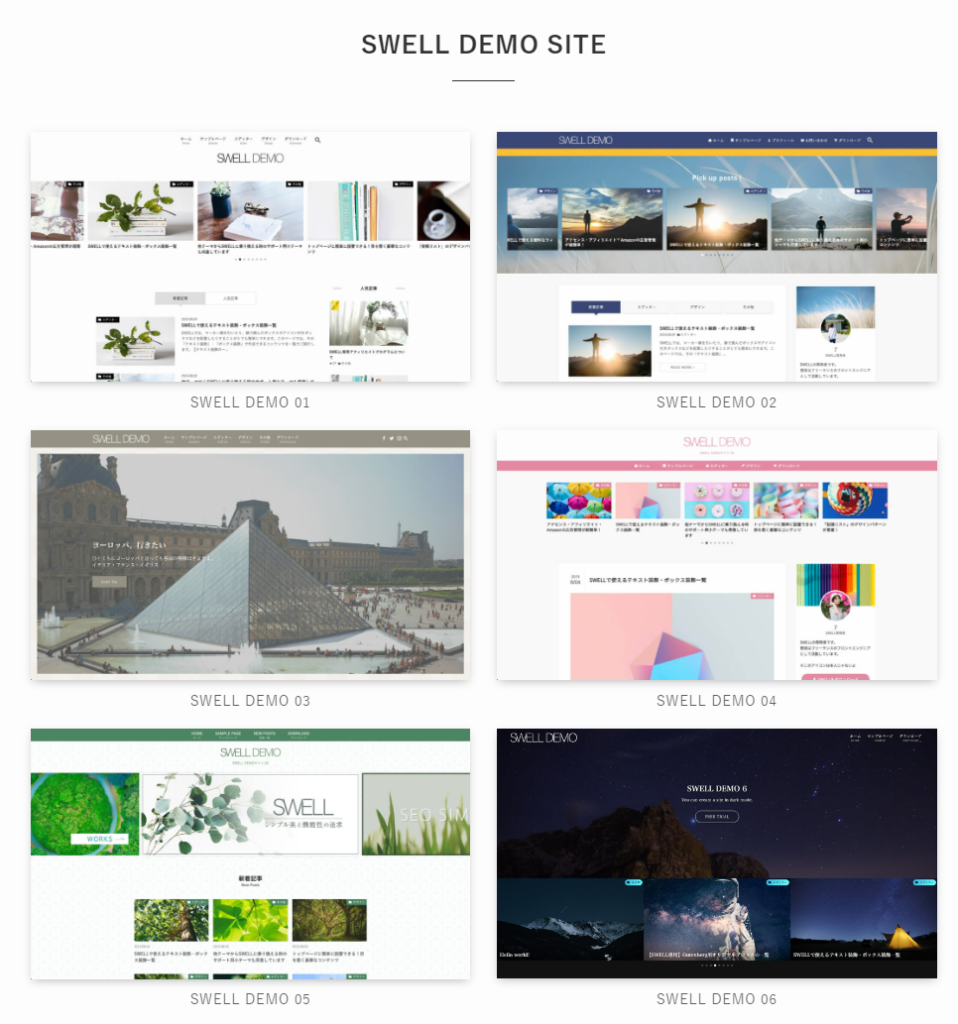
SWELLは現代的で美しいデザインが多数用意されており、どのデザインもプロフェッショナルな印象を与えますので、訪れた方に良い第一印象を持っていただけるテーマです。
実際にみていきましょう。
詳しくご覧になられたい方はこちらからごらんください。

メリット
- 初心者でも簡単にカスタマイズできる:
HTMLやCSSの知識がなくても、ボタンひとつでサイトをカスタマイズできます。 - 機能が豊富でプラグインが最低限で済む:
サイト運営に必要な機能が組み込まれているため、プラグインを追加する必要が少ないです。 - ブロックエディターに完全対応している:
ブロックエディター(Gutenberg)で記事を快適に執筆できます。 - 表示速度が速い:
高速化機能が標準搭載されています。 - 他テーマからの乗り換えが簡単:
乗り換えサポートプラグインが用意されています。 - サポートが充実している:
開発者や利用者がフォーラムで質問に回答しています。 - 買い切りで複数サイトで利用できる:
1度購入すれば追加料金なしで複数のサイトで使用できます。
デメリット
- 価格が少し高い:
価格は17,600円(税込)です。
デメリットは少ないものの費用が高いのが気になりますね。
下記は私がwebを学び始めた頃にSWELLで作ったサイトです。

SWELLは初心者から上級者まで幅広いユーザーに愛されるテーマとなっています。美しさと機能性を兼ね備えたSWELL。ビジネスサイトを作りたい!と思われる方はぜひご使用くださいね。
続いての紹介です。
初心者おすすめ、クライアントから人気STORY

ワードプレスのテーマ「STORY」について、その特徴と魅力を項目別に解説しますね。STORYは、特にビジュアルコンテンツを前面に押し出したい企業ウェブサイトに最適なテーマです。
- ビジュアル重視のデザイン: STORYは、画像やビデオを美しく表示するためのデザインが特徴です。フルスクリーンのスライダーや広大な画像エリアを利用して、訪問者に強い印象を与えることができます。
- カスタマイズの自由度: テーマのカスタマイズオプションが豊富で、フォント、色、レイアウトなど、サイトの見た目を自由に調整することができます。これにより、個性的でユニークなウェブサイトを簡単に作成可能です。
- レスポンシブデザイン: STORYはすべてのデバイスに対応したレスポンシブデザインを採用しています。モバイル、タブレット、デスクトップでの表示が最適化されており、どのデバイスからアクセスしても美しいサイトを保持します。
- SEOに最適化された構造: 検索エンジン最適化(SEO)に配慮した構造で作られているため、Googleなどの検索エンジンでより良い評価を受けやすくなっています。これは、より多くの訪問者をサイトに引きつける助けとなります。
- 多様な機能とプラグインの互換性: STORYは、ソーシャルメディア統合、eコマース機能、ポートフォリオ展示など、多様なウェブサイトのニーズに対応する機能を提供します。また、多くの人気プラグインとも互換性があります。
- サポートとドキュメント: 購入者には詳細なドキュメントと有効なサポートが提供され、テーマの設定やカスタマイズに関する疑問を解決することができます。これにより、初心者でも安心して使用することが可能です。
シンプルな構造にすることも可能ですが、大規模なメディアのように多くの情報量を掲載しても美しく見せるデザインです。整理して美しく見える工夫が細部に散りばめられているので、常におしゃれでスマートなサイトがつくれるのが特徴です。
詳しくご覧になられたい方はこちらからごらんください。
メリット
- 洗練されたトップページ:トップページは3枚のスライド画像を簡単に設定でき、白い円の中にロゴやテキストを配置できます。オシャレな印象を与えるワンポイントデザインです。
- 効率的な固定ページ作成:固定ページには3種類のデザインテンプレートが用意されており、情報を入れるだけでスタイリッシュなページを作成できます。
- 美しいギャラリーページ: 独自のギャラリー機能を備えており、多くの写真で美しいギャラリーを作成できます。
- 汎用性が高い:トップの写真やカラーを変えるだけで、様々な業種のサイトに使えます。
デメリット
- スマホ用サイズのスライダー画像が欲しい:
スマートフォン向けのスライダー画像が現在は提供されていない。 - トップページの項目順を簡単に入れ替えたい:
現在は項目の順序を変更する機能がないのが残念。
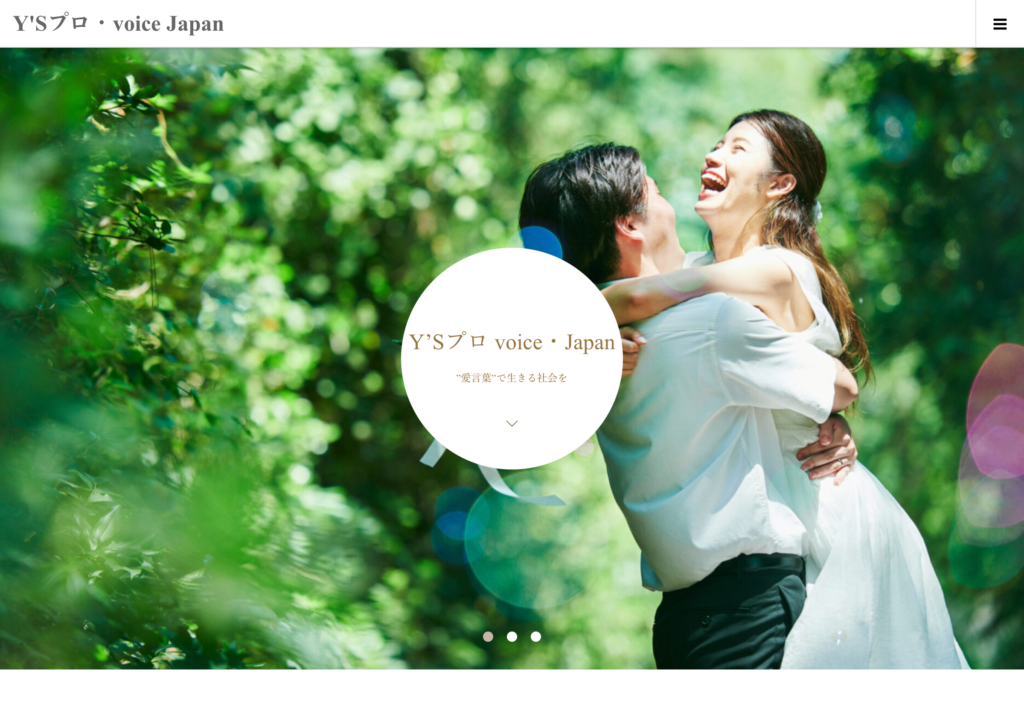
下記は私がクラアインと様へお作りしたサイトになります。

STORYテーマは、ビジュアルを重視するサイトです。こちらで作ったテーマは「このサイトを作りました」とご案内した時に目を引くことが多くブライダルや美容系のサイトによく使用されています。
実際に上記のサイトは私が作ったサイトの中で「こんな風に作って」と言われることがおおかったサイトになります。美しいデザインで、サイト訪問者に忘れられない印象を残すのが特徴となります。
いかがでしたか?
実際に本当にwebを学びはじめた私が実際に作ったテーマとともに紹介しました
まとめ
初心者でのそれらしく魅せることのできる使いやすいテーマがたくさんあります。
有料には有料の使いやすさやデザインの対応性などメリットがあるのです。
テーマ選びの重要なポイントは、4つです。ぜひご覧ください。
- 性能が高いテーマ を選ぶ
- まめに更新(アップデート)されているテーマ を選ぶ
- レスポンシブデザイン対応のテーマ を選ぶ
- ブロックエディタ対応のテーマ を選ぶ
そしてブログ書くなら上記をすべて満たす、おすすめNo.1のテーマはJINです。
ぜひJINを活用してみてください。
JINの使い方については下記のブログで紹介しております。
▼▼▼
JINのブログの使い方UP予定
このブログでは40代からwebマーケティングを学んで人生を変えていきたい!
在宅で50万を稼ぐことができるようになりたい!
そんな方の願いを叶えることができるように、webマーケティングを難しい言葉を使うことなくできるだけわかりやすくお伝えしていきます。
40代だけどこれからの人生変えたい!そう思う方は私と一緒にwebマーケティングを学んでいきましょう。
なかまゆでした。