初心者が難しいと感じる、初期設定からブログの投稿、更新を行うために必要な基本操作を全て、わかりやすく解説します。
WordPressの使い方(ブログ編)の6つのステップ
今回ご説明するブログを始めるためのWordPressの使い方は、下記の6ステップで進めていきます。
② 初期設定(ブログタイトルなど)
③ パーマリンク設定(記事のURL設定)
④ 記事を作成し、投稿する
⑤ アイキャッチ画像の挿入
⑥ プラグインの使い方
少し難しいと感じるかもしれませんが、手順通りに進めていけば簡単なので安心してください。
この全ての使い方を理解すれば、それだけで十分にブログの運営ができる状態になりますので、順番に試していってくださいね。
記事の途中では、実際に私が作成している記事をご紹介し、どんなふうに書けばよいのかというイメージができるようにしてみました。
では、早速、WordPressテーマのインストールから入っていきましょう。
WordPressテーマ(テンプレート)のインストール
まずはWordPressテーマのインストールから行っていきます。
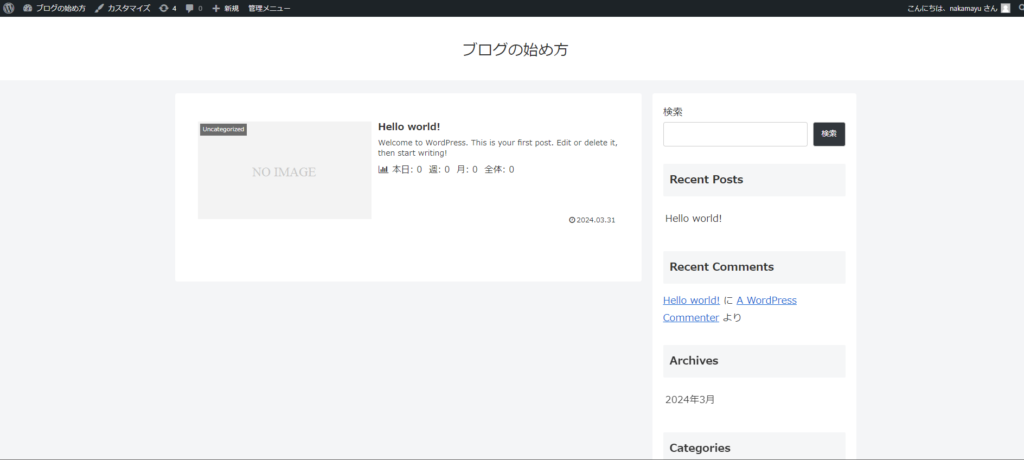
こちらの記事でご紹介しているWordPressの始め方のやり方が完了すると、下記のような初期状態になっています。
※皆さんは見た目は違うデザインになっているかもしれませんが、気にしなくて大丈夫です。

初期状態のこのデザインでは、ブログとして見やすさに難があるので、まずはWordPressテーマというテンプレートを入れて見た目を整えていきます。
WordPressテーマをダウンロードする
では、早速、WordPressテーマをインストールしていきましょう。
今回は、無料テーマであるCocoonを使用してみます。
無料テーマの中では、シンプルで操作性も高く、SEO的な部分も合格点のものなので、おすすめです。
今回は無料でやりたい方に合わせて、Cocoonをインストールしますが、有料テーマのものを使われる方は、そちらでも大丈夫です。(手順は同じです)
もちろん有料テーマを使ったほうがクオリティは高くなりますので、慣れてきたら有料に切り替えるとよいでしょう。
ちなみに、私のブログは有料のjinを使用しています!
まずはこちらのページより、Cocoonをダウンロードします。
まずは「親テーマ」と「子テーマ」を両方ダウンロードします。


WordPressのテーマには「親テーマ」「子テーマ」の2種類があり、その両方を使うパターンが多いです。
※WordPress内に、まず親テーマをインストールして、その後に子テーマをインストールする。
ということで、まずはこの両方をダウンロードしましょう。
WordPressに親テーマと子テーマをインストールする
次に、WordPressの管理画面に入り、先ほどダウンロードした親テーマと子テーマをWordPress内にインストールしていきます。
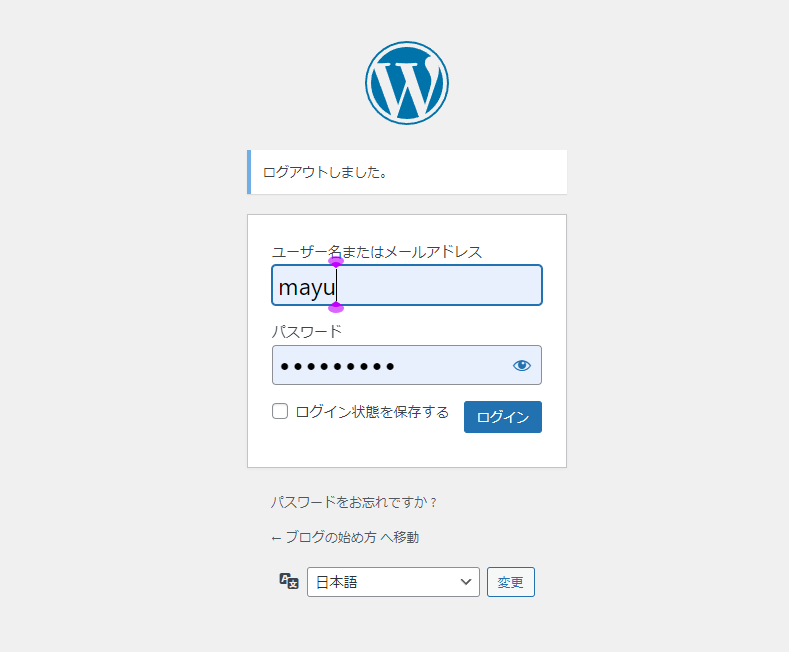
まずは、みなさんのWordPressブログの管理画面にログインしてください。

※ログインページのURLがわからない方は、あなたのブログのURLの末尾に「/wp-admin」と入力すれば入れます。(例:https://hogehoge.com/wp-admin)
以降は、下の手順通りに進めればOKです。

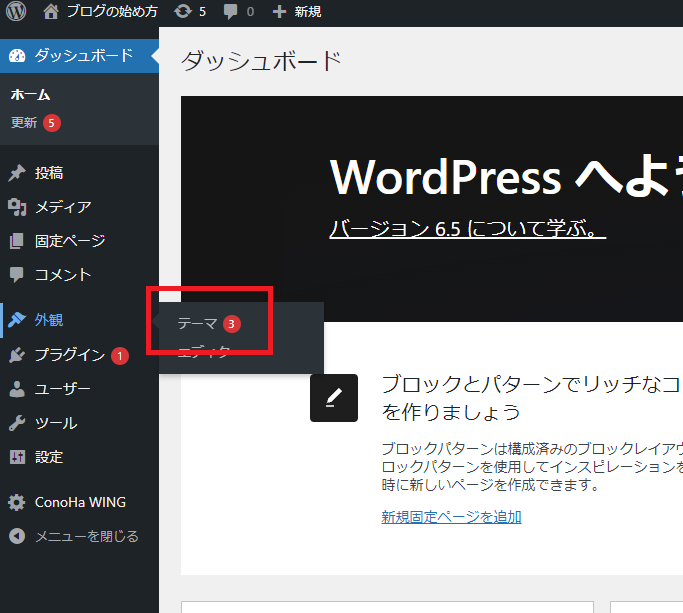
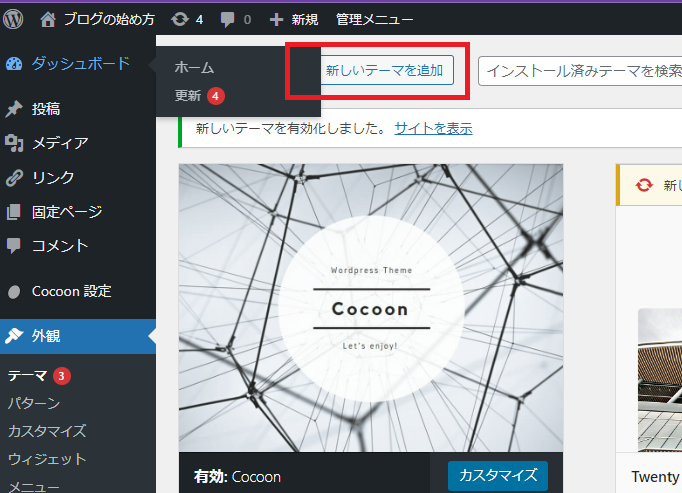
まずは、「外観」→「テーマ」の順にクリックして、テーマ選択画面にいきます。

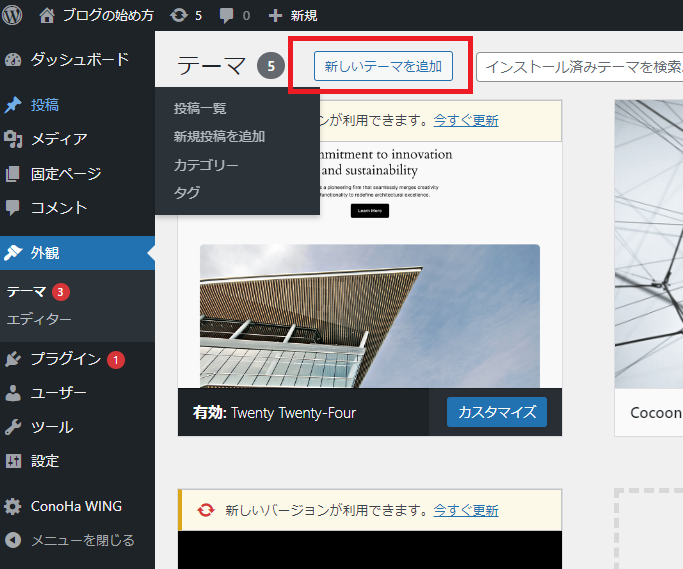
次に、「新規追加」をクリックします。
さらに「テーマのアップロード」をクリックします。
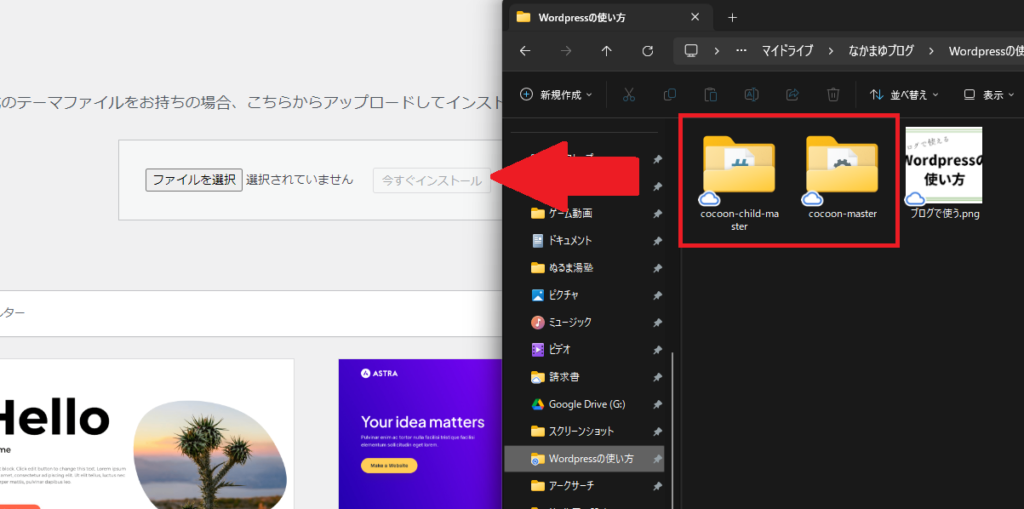
先ほどダウンロードしたCocoonの、親テーマをドラッグ&ドロップで追加します。
親テーマと子テーマの見分け方は、「child」があるかないかです。
まずは、「child」が入っていない方の、親テーマからインストールしてください。


親テーマをドラッグ&ドロップ、「今すぐインストールをクリック」

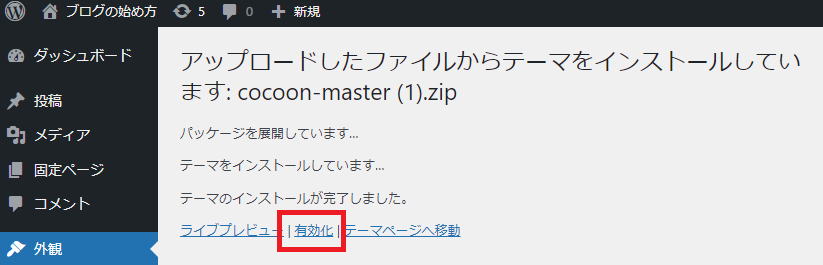
「インストールが完了しました」という文言が表示されたら、「有効化」をクリックします。

これで、親テーマのインストールは完了しました。
続いて、今と全く同じ同じ手順で、子テーマをインストールします。

今度は子テーマを追加します。やり方は親テーマと同じ。

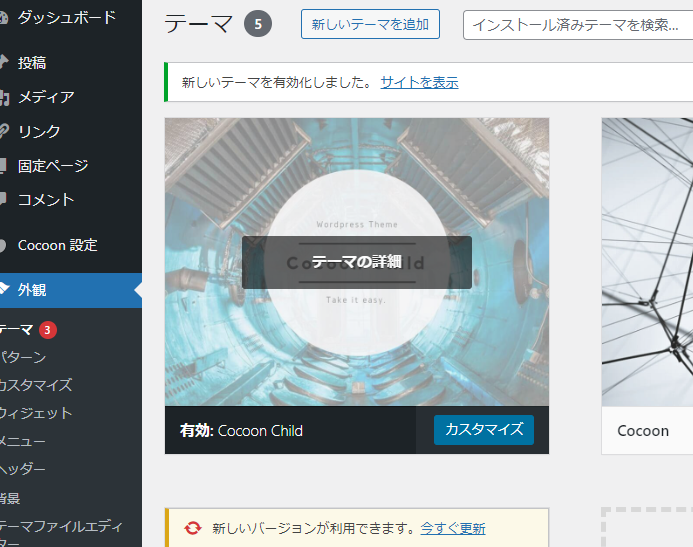
同様の手順で進めると、子テーマが有効化された状態になります。
これでWordPressのテーマのインストールは完了です。
試しに、WordPressのトップページ(あなたのサイトのURL)に飛んでみると…

トップページ(ブログのURL)に戻ると、
Cocoonが実装されて、ブログっぽい見た目になりました。
テーマのインストールは完了したので、次に進みましょう。
初期設定(ブログタイトルなど)
次にサイトの初期設定を行います。
最低限の設定としてブログタイトルと、サイトの説明を加えていきましょう。
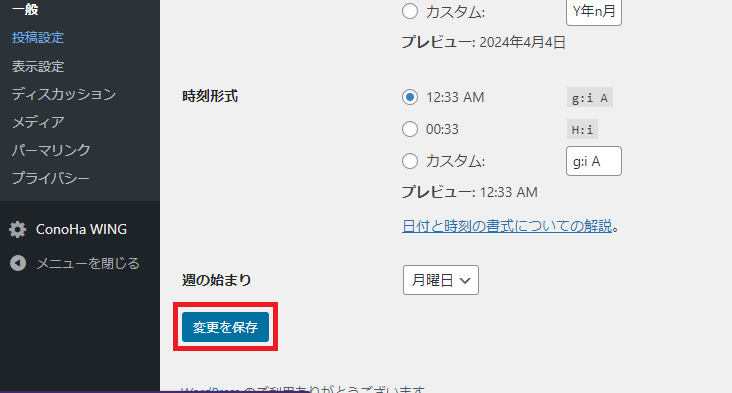
まずは「設定」→「一般」の順に進みます。

上記のページに来たら、お好みのサイトタイトルと、キャッチフレーズを入力してください。
WordPressを立ち上げたときにつけたタイトルのままでよい方は、キャッチフレーズのみの追加でOKです。

最後に、ページの一番下の「変更を保存」をクリックして、最低限の初期設定は終了です。
パーマリンク設定
次にパーマリンクの設定に入ります。
パーマリンクというのは、ブログを投稿した時に使われるURLのことです。
あなたが今ご覧になっているこの記事のパーマリンクは「https://nakamayu2.com/wordpress-setting/」です。
この部分の設定を行います。

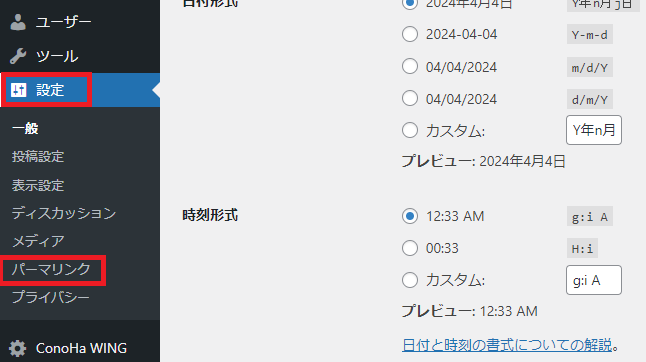
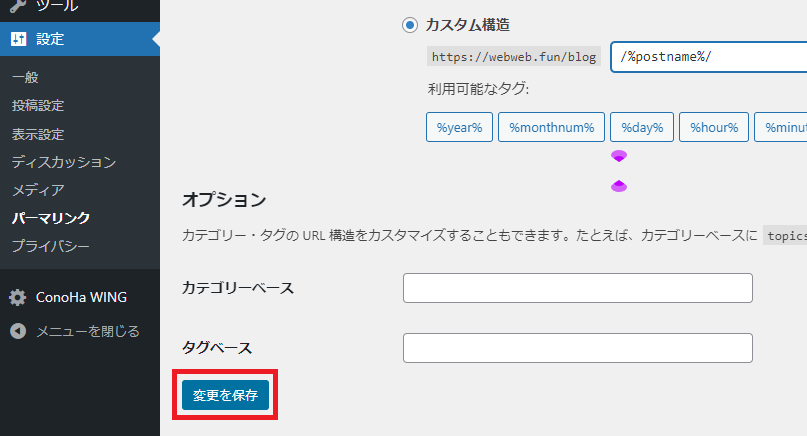
まずは、画面左のダッシュボードから「設定」→「パーマリンク」に進んでください。

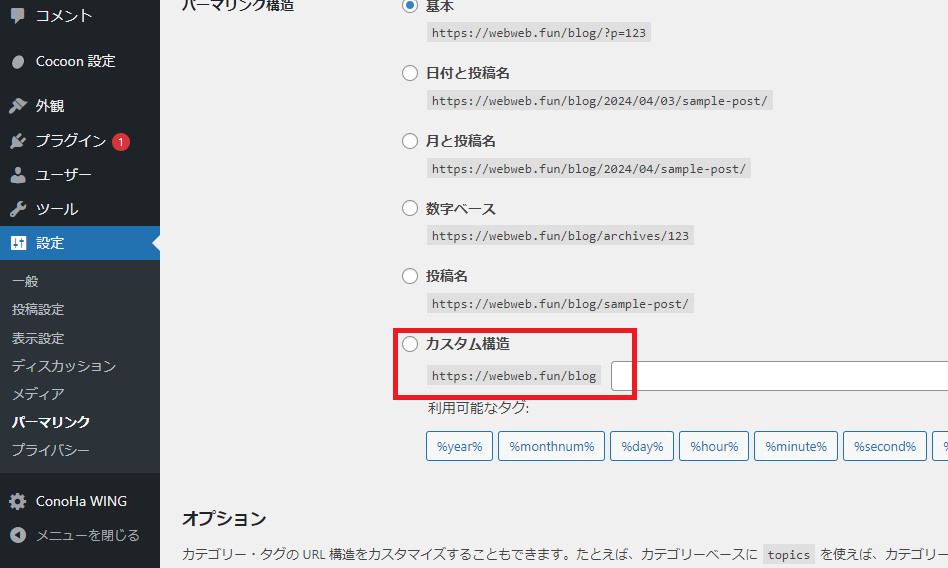
パーマリンク設定の画面に入ったら、「カスタム構造」にチェックを入れます。
初期状態だと、「日付と投稿名」あたりにチェックが入っていて、ブログを投稿するたびに、URLに日付が入ってしまう状態になっています。
たとえば、今読んでいただいているこの記事を、この設定のまま投稿してしまうと、URLは、「https://nakamayu2.com/column/2022/09/01/wordpress-setting/」みたいになってしまいます。
日付を入れるメリットは全く有りませんし、このまま投稿してしまうと更新しているのに古い情報みたいに見えてしまうなど、デメリットしかないので、日付が入らないような設定に変更します。


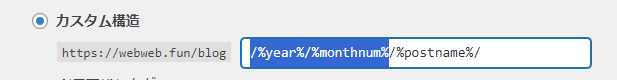
「カスタム構造」の中身で不要なものを全て消していきます。
year(年)や、monthum(月)などが入ってしまうと、先程と同じような形になってしまいますので、全て削除。
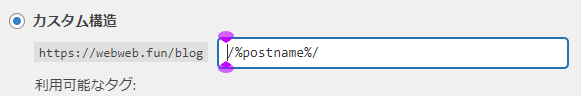
最終的に「/%postname%/」だけの状態にします。これで任意のURLを決められる状態になります。
これで、みなさんに読んでいただいているこの記事のURLでいう、「wordpress-setting」の部分だけ、自由に決められる状態になるわけです。

最後に、「変更を保存」を押して、設定完了です。
記事を作成し、投稿する
初期の準備は完了したので、ここからはいよいよWordPressを使ってブログ記事を作成し、投稿していきます。

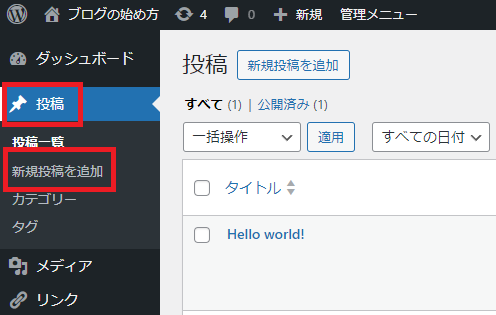
まずは、ダッシュボードから「投稿」→「新規追加」と進みます。

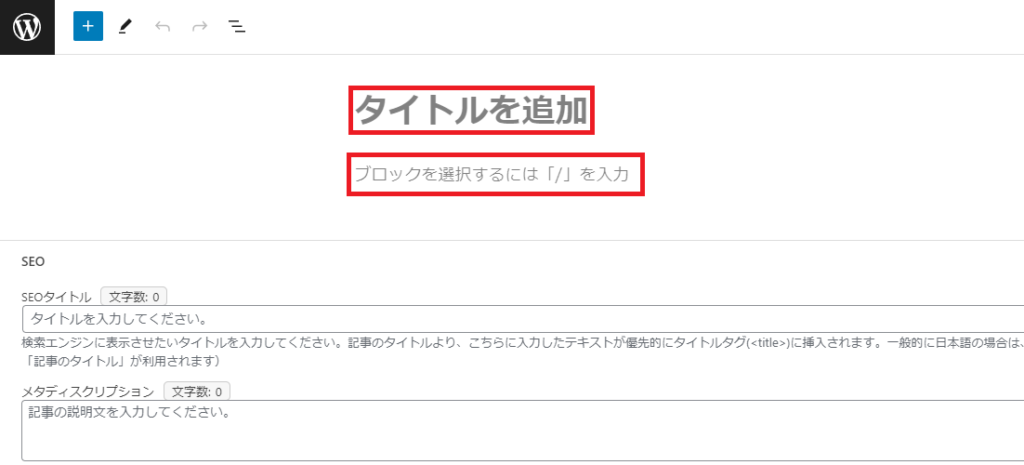
記事投稿画面に入りました。
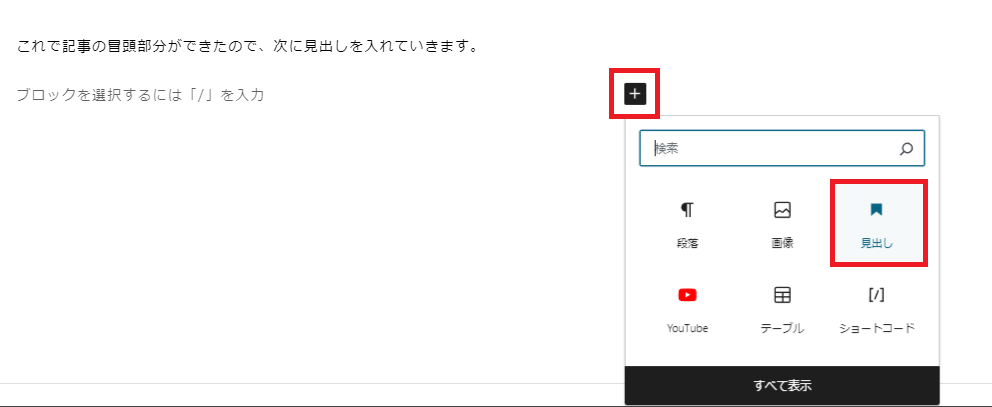
ここからは、タイトルを追加したり、本文を入れたり、「+」マークから見出しや画像を挿入していくことで、ブログ記事を作成していきます。
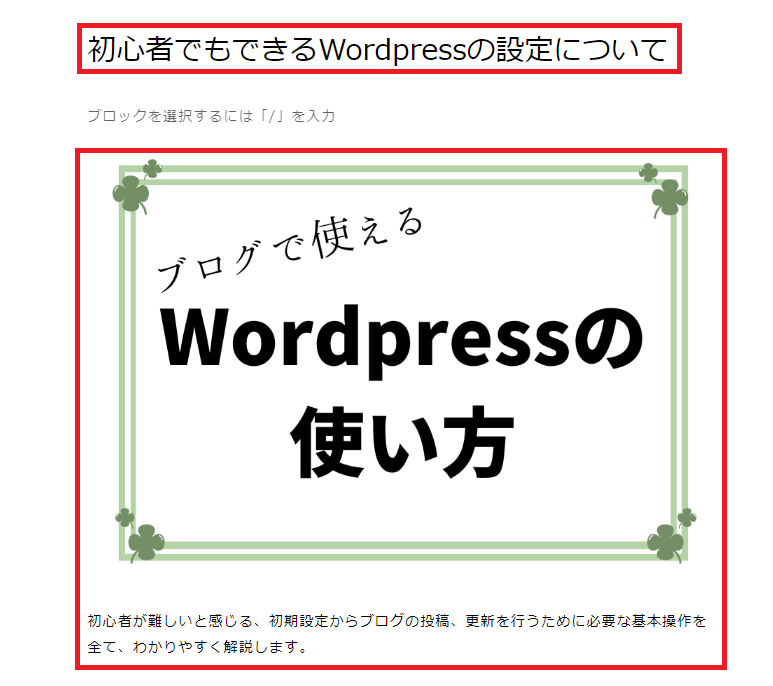
まずは、上画像の赤いエリアに、タイトルと、導入文を入れてみます。

これで記事の冒頭部分ができたので、次に見出しを入れていきます。

「+」ボタン → 「見出し」の順に進みます。

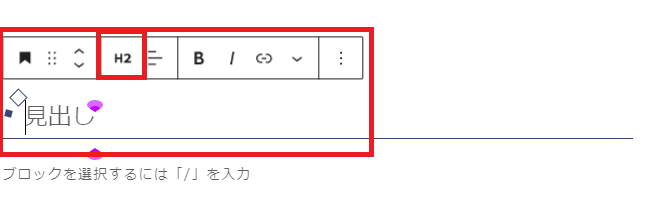
「中見出し」である「H2」を選択して、見出しに入れる文言を入力しましょう。

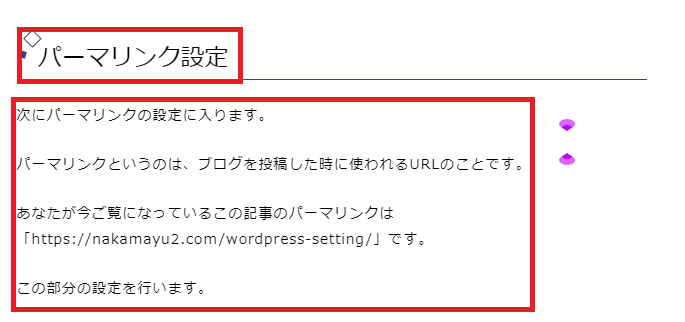
見出しを入れたら、また文章をいれていく…という作業を繰り返しながら、ブログ記事を作っていきます。

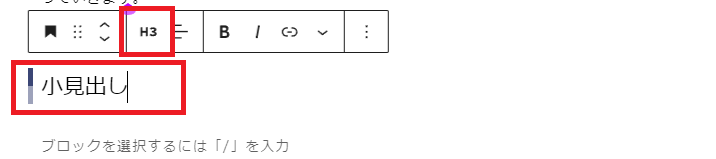
ちなみに、小見出しとして「H3」を使ってもOKです。
リンクの挿入方法
次に、見てくれる人に行ってほしいページを「リンク」という形で挿入します。


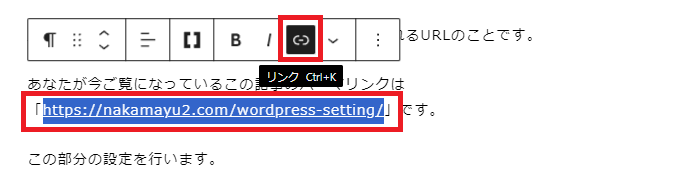
上の画像の順番で、リンクを入れる文字をハイライトし、リンクのマークをクリックします。
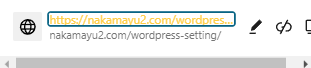
飛び先のURLを入力して、リンク挿入が完了します。
上手く行ったら、上記の画像のような状態なります。
画像の挿入方法
基本的にブログは、「見出し」「本文」「画像」「リンク」の4つの要素が使えれば、問題なく運営できていきます。
最後の一つとして、画像の入れ方をご説明しておきましょう。

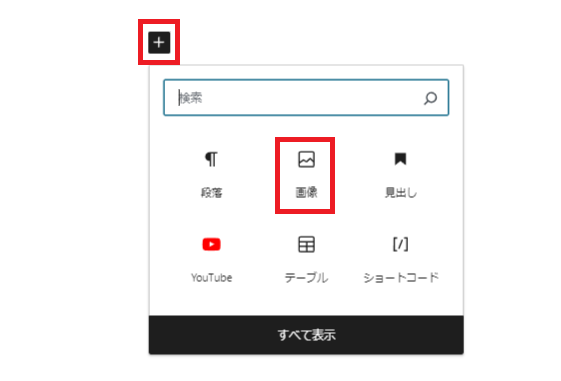
今回も、+ボタンでメニューを表示し、「画像」をクリックします。

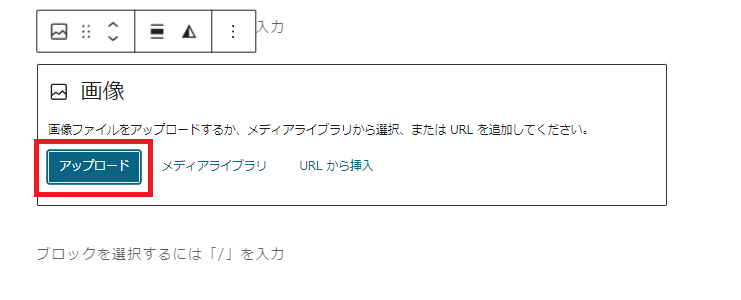
アップロードをクリックし、お好みの画像をアップロードすれば、挿入が完了します。

SEOの設定(Cocoonの場合のみ)
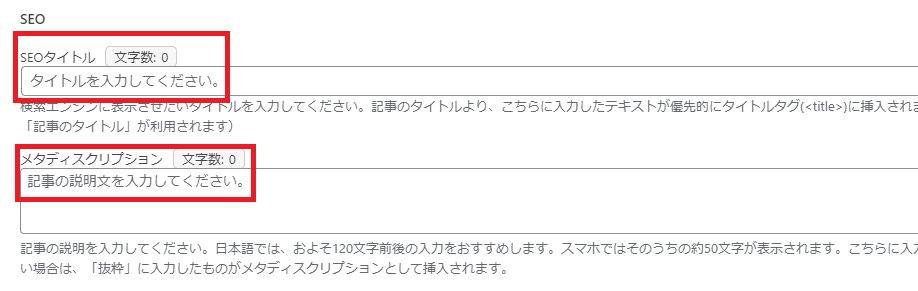
Cocoonテーマには、記事の最下部にSEOの設定の項目があります。
せっかくなのでこちらも使っていきましょう。Cocoon以外のテーマをお使いの方は、ココは飛ばしてOKです。

上画像の赤いエリアに、タイトルとメタディスクリプションを入力していきます。
タイトルは記事のタイトルと同じでもOKですし、変えても良いです。
タイトルも、メタディスクリプションも検索に引っかけたいキーワードを含めることが大切です。
それ以外の要素は空欄で構いません。
パーマリンクの設定
次に記事を投稿するためのパーマリンクの設定を行います。

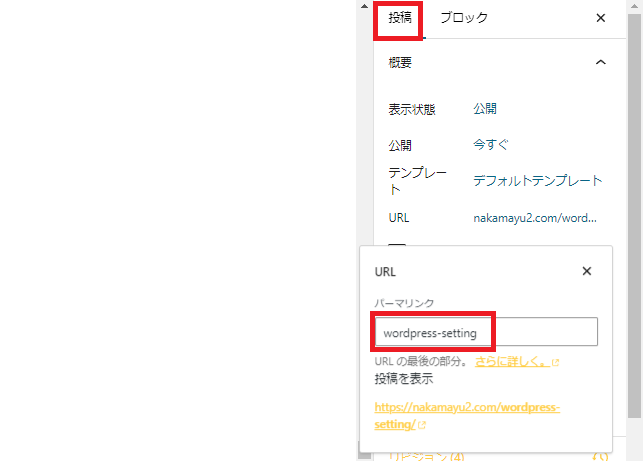
右上の「歯車マーク」→「投稿」→「パーマリンク」と進みます。
初期状態だと、記事のタイトルがそのまま入っていますが、日本語のパーマリンクは文字化けするのでおすすめできません。
なので、ここで英語表記でお好きなパーマリンクを入力します。
ここで入れた文字がそのまま記事のURLになりますので、記事と関係のある文言にしましょう。
アイキャッチ画像の設定
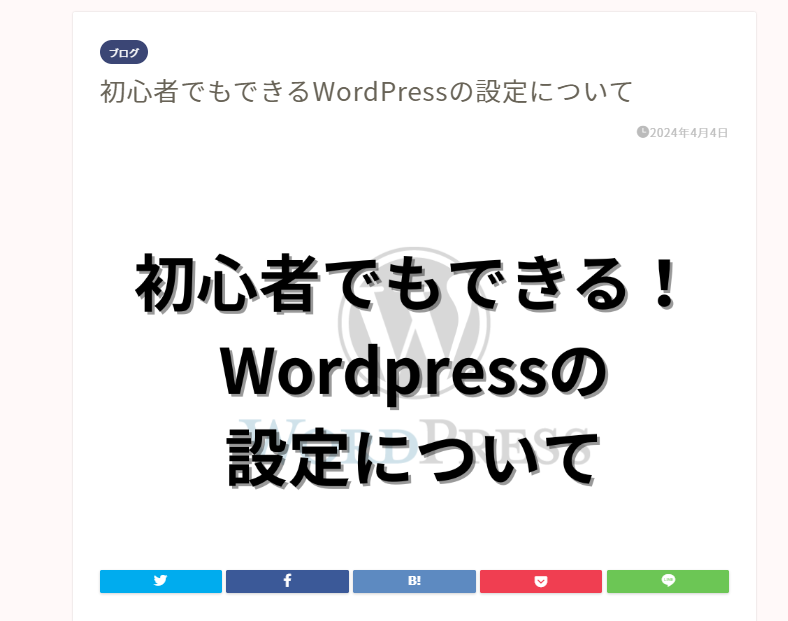
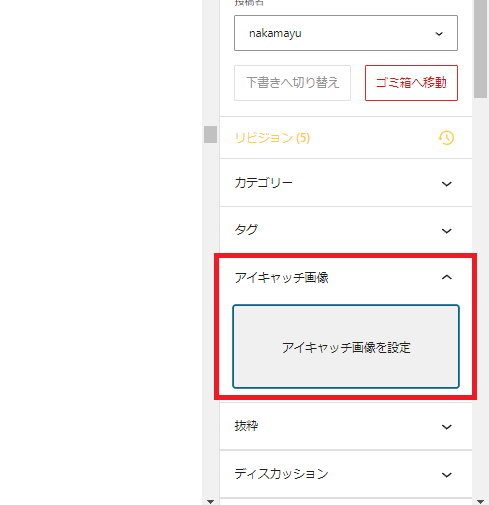
最後に、ブログ記事で重要なアイキャッチ画像を挿入します。
アイキャッチ画像というのは、記事タイトルのすぐ下に入る画像です。

このように、記事の内容にマッチしたイメージ画像を入れることで、視認性がよくなり、読んでもらいやすくなります。
ではやり方のご説明です。


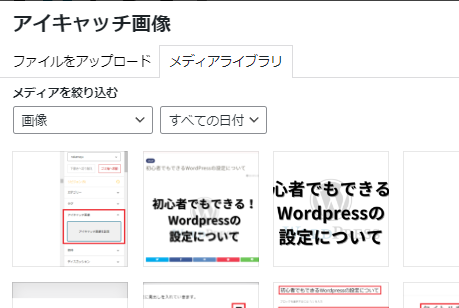
メディアからもしくはアップロードでアイキャッチ画像を設定します。
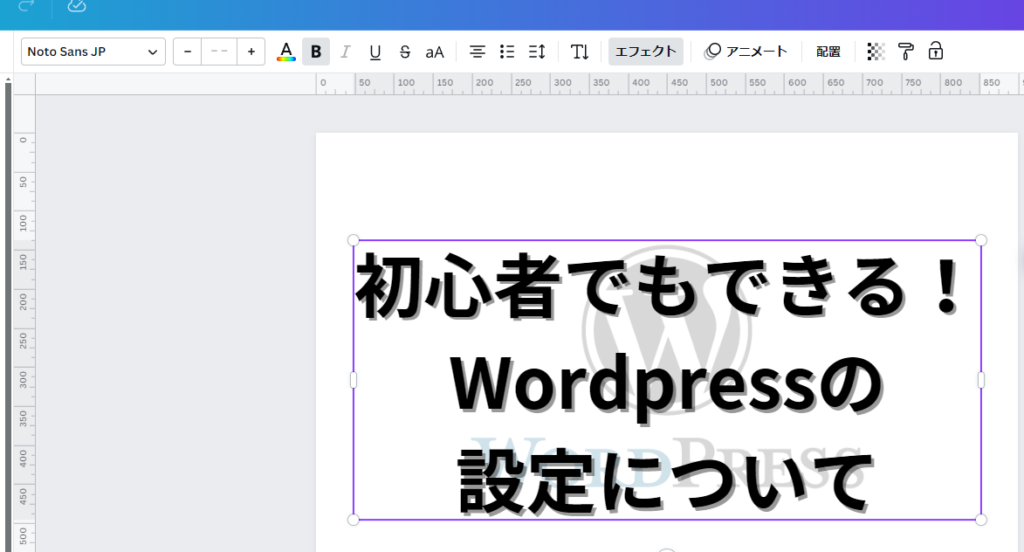
ちなみに、アイキャッチ画像にはテキストを入れて、よりわかりやすくしたいので、「Canva」というサイトで、画像を作成しています。

まとめ
これで、「WordPressの使い方(ブログ編)」のご説明は終了となります。
基本的に使う操作は、今回ご紹介したものがほとんどです。
つまり、今回の記事でご説明したWordPressの使い方をマスターしてくれれば、ブログに関しては十分な技術を覚えたということになります。
どのテーマでも基本は同じです、ぜひマスターしてくださいね!