webマーケターとして成功したい!
40代からでもweb知識を身に付け、在宅ワークで50万の収入を得たい!そう思っている方の力になりたいと毎日ブログを書いている、なかまゆです。
Webサイトやブログは、他のサービスと連携することがよくあります。
特に、今音声メディアが注目されています。
その中でも、「stand.fm (スタンドエフエム)」は、自分のラジオチャンネルを持ち情報を手軽に発信できるサービスがあることをご存じですか?
実は私この「stand.fm (スタンドエフエム)」でwebマーケティングについて、毎日1分~3分でwebマーケティングについて語っています。
今日はこちらの紹介と、その活用法についてお話しさせていただきます。
Web制作では、WordPressがよく利用されます。WordPressの投稿機能を使うと、stand.fmの音声を簡単に埋め込むことができます。stand.fmの音声を埋め込むことで、音声を活用したコンテンツを作成することが可能になります。
以下に、WordPressにstand.fmの音声を埋め込む方法をご紹介します。この方法を使えば、あなたのサイトに音声メディアを追加することができ、より魅力的なコンテンツを提供することができます。この方法を試して、あなたのサイトをさらに充実させてみてください。
stand.fmとは?

stand.fm(スタンドエフエム)は誰でもかんたんに配信できて、リスナーとの交流を深めることができる音声配信プラットフォームです。
↓↓↓
https://stand.fm/
stand.fmの埋め込みコードの取得
まずは、stand.fmで収録した音声をWebページに埋め込むためのコードを取得します。
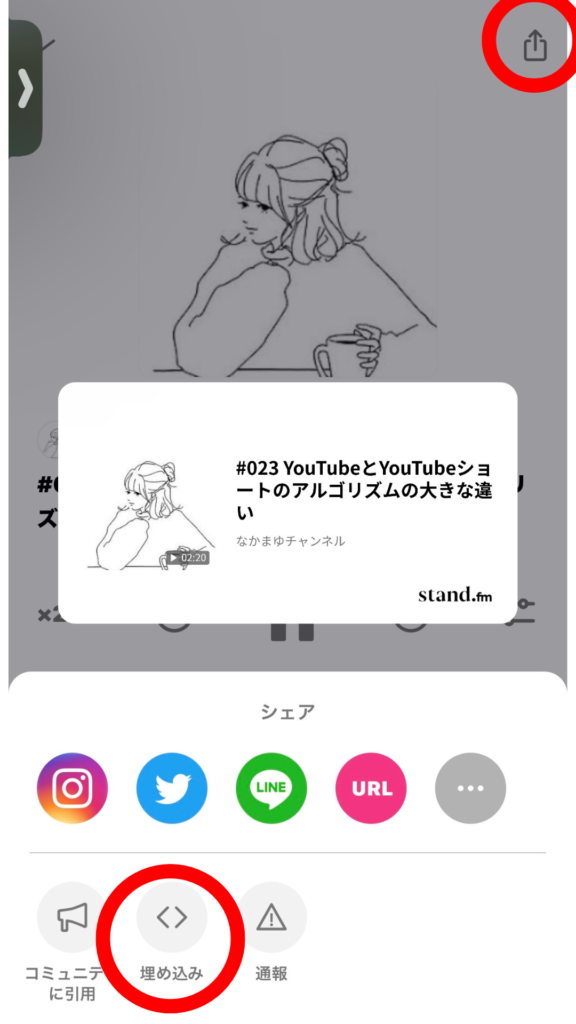
プロフィールから、埋め込む収録の音声を選択します。
画面右下のシェアアイコンを選択して、「埋め込み」をクリックすると埋め込みコードがコピーできます。

以下のような埋め込みコードがコピーされます。
stand.fmの埋め込みコード
<style> .standfm-embed-iframe { height: 190px; } @media only screen and (max-device-width: 480px) { .standfm-embed-iframe { height: 230px; } } </style>
<iframe src=”https://stand.fm/embed/episodes/66326a0d6e6f83becb04dc74″ class=”standfm-embed-iframe” width=”100%” frameborder=”0″ allowtransparency=”true” allow=”encrypted-media”></iframe>
コピーした埋め込みコードは、メモアプリに貼り付けて管理し、PCと共有できるようにしましょう。これにより、必要なときにすぐにコードを利用できます。
- iPhoneユーザー: 純正のメモアプリにコードを貼り付けて管理します。これにより、コードを簡単に取り出して使用することができます。
- Androidユーザー: Evernoteのような無料のメモアプリを利用します。これにより、コードを整理し、必要なときにすぐにアクセスできます。
これらの方法を利用することで、埋め込みコードの管理がスムーズになり、効率的に作業を進めることができます。
投稿にstand.fmを埋め込む
埋め込みコード(iframe)は、HTMLのタグを使用した要素です。これを投稿に追加する方法は以下の通りです:
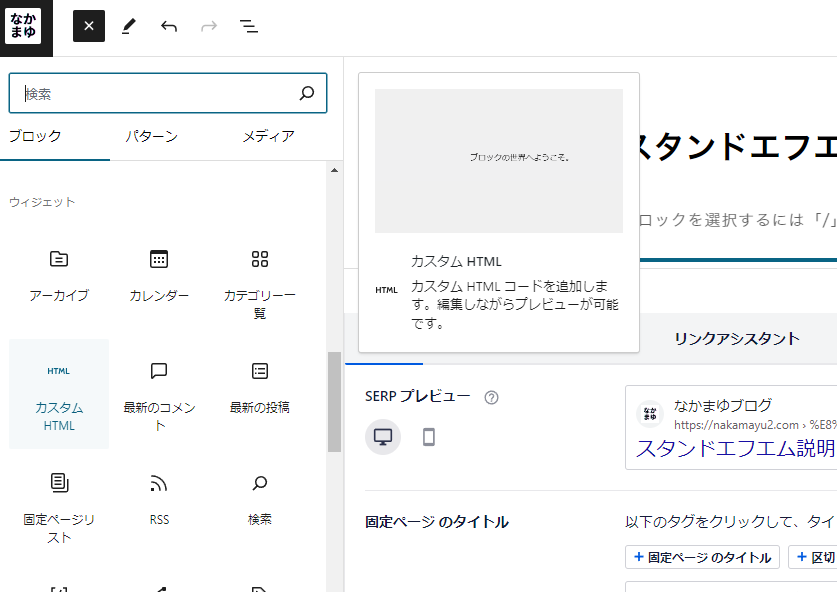
- ブロック追加ボタンの選択: 投稿画面の左上にあるブロック追加ボタンをクリックします。
- ウィジェットの選択: メニューから「ウィジェット」の項目を選択します。
- カスタムHTMLの選択: ウィジェットの中から「カスタムHTML」を選択します。
また、画面中央の投稿ウィンドウにある追加ボタンからも同様の操作が可能です。これにより、HTMLの埋め込みコードを簡単に投稿に追加することができます。

カスタムHTMLのブロックが用意されますので、埋め込みコードを貼り付けます。


埋め込みコードの貼り付けについてのアドバイス
- CSSの利用: Web制作に慣れている方は、埋め込みコードのCSS部分を直接CSSファイルに記述することも可能です。これにより、コードの整理と管理が容易になります。
- 遅延読み込みの利用: HTMLのiframe要素には、loading属性があります。この属性を利用すると、遅延読み込みが可能になります。具体的には、「loading=”lazy”」をiframeの属性として追加することで、ページの読み込み速度を改善することができます。
これらのアドバイスを活用することで、より効率的なWeb制作が可能になります。
カスタムHTMLのブロックに埋め込みコードを貼り付けましら、記事を公開または更新してみましょう。
記事内にstand.fmの収録音声が、カードのように表示されているのが確認できます。

Stand.fmの再生前画面では、以下の操作が可能です:
- プロフィールページの表示:Stand.fmのロゴやチャンネル名をクリックすると、プロフィールページが開きます。
- SNSへのシェア:コントローラーの左側にあるオプションアイコンをクリックすると、簡単にSNSにシェアできます。
音声の再生には以下の方法があります:
- 再生ボタンの選択:再生ボタンをクリックすると、音声が再生されます。
- サムネイル画像の選択:サムネイル画像をクリックしても、音声が再生されます。

レスポンシブWebデザインに対応していますので、PC、タブレット端末、スマートフォンと各デバイスで綺麗に表示されるデザインになります。
Stand.fmの音声は簡単に埋め込むことができます。これにより、Webサイトやブログと音声メディアとの連携が可能になります。
まとめ
クライアント様のアプローチ方法として、Stand.fmの収録音声を埋め込んだコンテンツを作成することも考えてみてはいかがでしょうか。
情報伝達の新たな手段として活用することができます。
そして音声メディアは視覚的な情報だけでなく、聴覚的な情報も提供するため、ユーザーへの訴求力を一層強めることができます。
web上に自分の発信をどれだけおこなっていくか。
webマーケターとして必要不可欠です。
きがるなStand.fmの音声を活用することで、より効果的なコミュニケーションを実現することができるのでお勧めです。
ぜひみなさんもやってみてください。
手軽なアウトプットにもなりますよ!
なかまゆでした。