「YouTubeのサムネイル、もっと可愛くしたい!」 「インスタの投稿画像、もっと目を引くデザインにしたい!」
そう思っているあなた。
Photoshopを使えば、簡単に可愛い文字を作ることができます。
フォントや色、エフェクトを組み合わせることで、自分だけのオリジナルデザインが作れるのがPhotoshopの魅力。
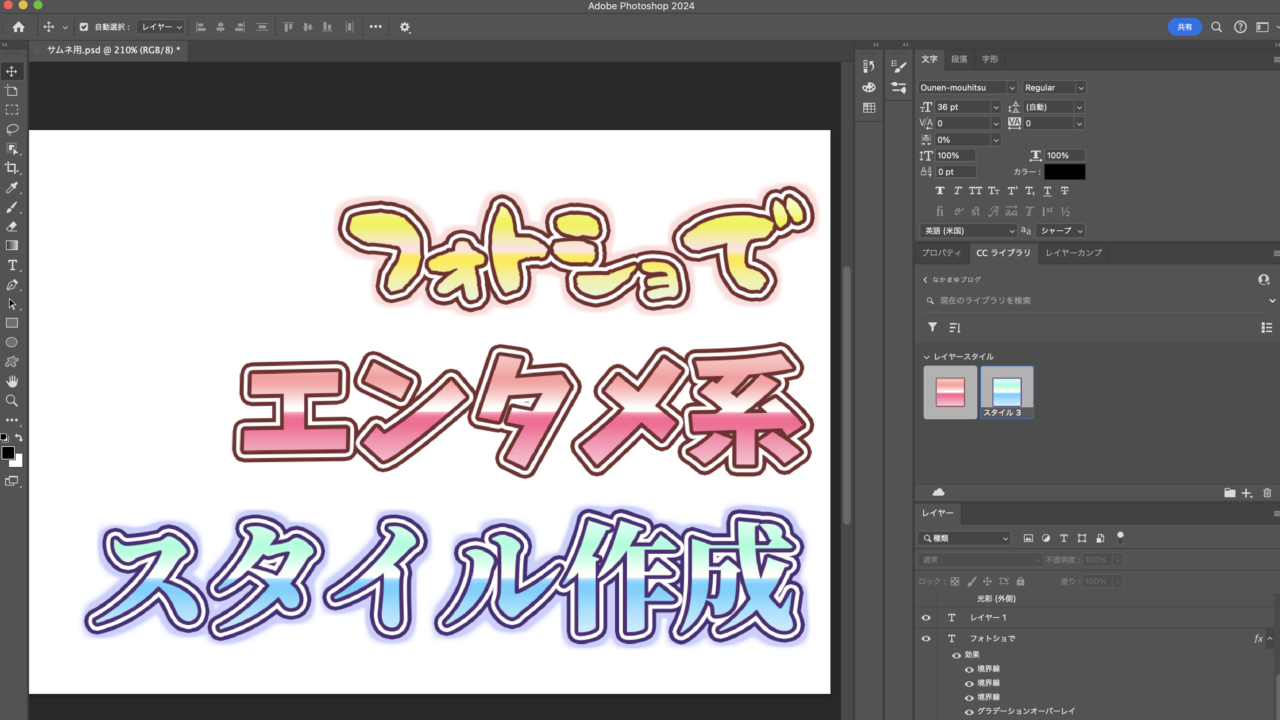
今回は、初心者さんでも分かりやすいように、実際に「エンタメ系」みたいな可愛い文字を作る手順を、画像付きで詳しく解説します。
Photoshopを持っていない方は、無料体験版をダウンロードして、一緒に作ってみましょう!
1. Photoshopで可愛い文字を作ろう!Canvaじゃダメなの?
「Canvaなどの無料ツールじゃダメなの?」と思った方もいるかもしれません。
Canvaは手軽にデザインできる便利なツールですが、Photoshopには、
- 自由度の高さ: フォントや色の選択肢が豊富で、細かい調整が可能
- 表現力の豊かさ: レイヤー機能やブラシツールなど、高度な編集機能が使える
- プロ仕様: 多くのデザイナーが使用しており、スキルアップに繋がる
といったメリットがあります。
必要なもの:Photoshop
今回のチュートリアルで使用するものは、以下の2つです。
- Adobe Photoshop: 画像編集ソフト。無料体験版があります。
- けいふぉんと!: 今回使用する可愛い日本語フォント。無料でダウンロードできます。
けいふぉんと!のインストール方法
- けいふぉんと!のWebサイトにアクセスし、フォントをダウンロードします。
- ダウンロードしたファイルを解凍します。
- 解凍したフォントファイル(.ttfまたは.otf)をAdobeCCからインストール

- AdobeCC右端のadobe fontsを選択
- アップロードしたフォントを選択
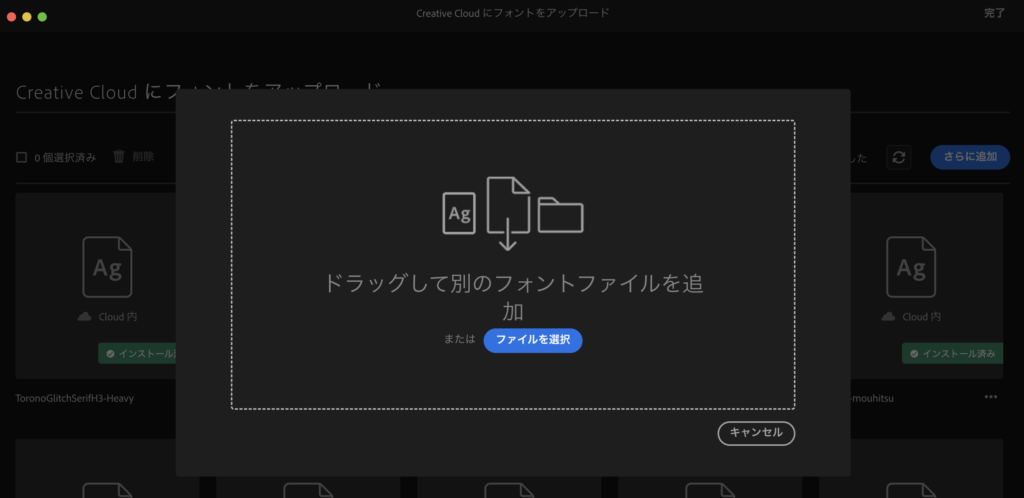
- 右端のさらに追加を選択、解凍したフォントファイルをドラッグ

これで、Photoshopでけいふぉんと!が使えるようになります。

2. Photoshopの基本操作をおさらい
Photoshopを初めて使う方は、まずは基本的な操作方法を覚えましょう。
文字入力とサイズ調整
ツールバーの「文字ツール」を選択します。

文字を入力したい場所をクリックし、文字を入力します。
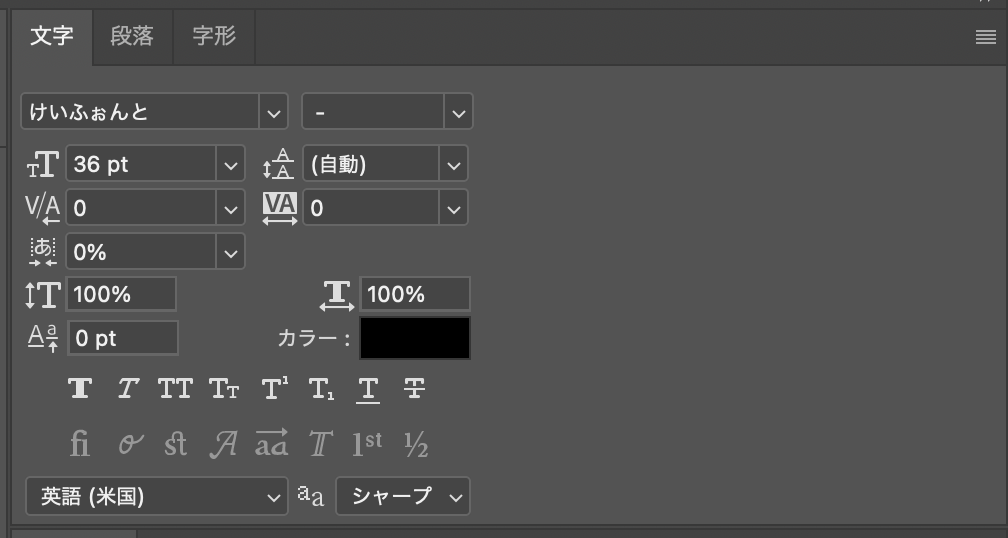
ツールバーのオプションバーで、フォント、サイズ、色などを調整します。 [画像:オプションバー]

レイヤーの概念
Photoshopでは、複数のレイヤーを重ねて画像を編集します。
レイヤーは、透明なシートのようなもので、それぞれに画像や文字などを配置することができます。
レイヤーを使うことで、
- 文字や画像を個別に編集できる
- 後から修正しやすい
- 複雑なデザインも作りやすい
といったメリットがあります。
エフェクトの適用方法
Photoshopには、文字や画像に様々なエフェクトを適用する機能があります。
エフェクトを使うことで、デザインをより魅力的にすることができます。
エフェクトを適用するには、
エフェクトを適用したいレイヤーを選択します。

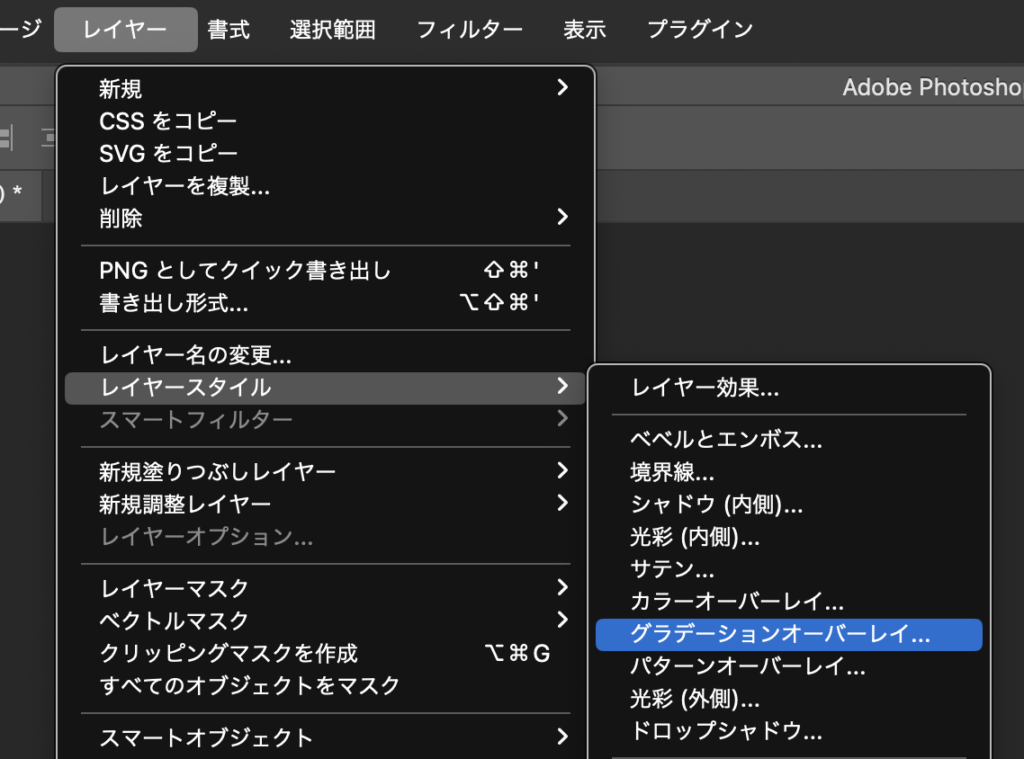
メニューバーの「レイヤー」→「レイヤースタイル」から、適用したいエフェクトを選択します。

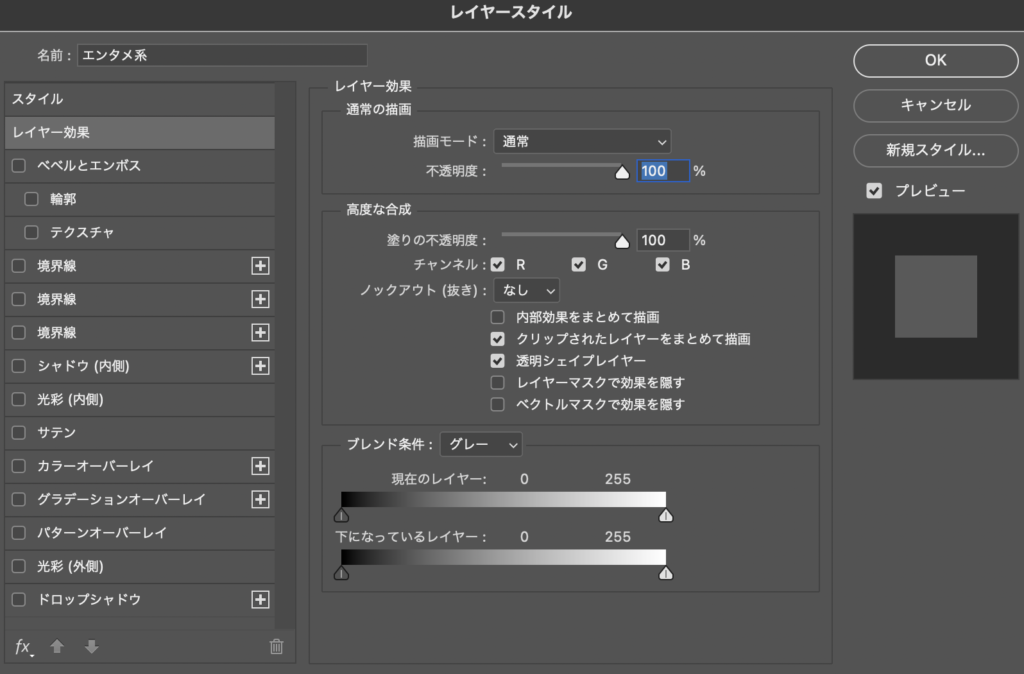
表示されるダイアログボックスで、エフェクトの設定を調整します。

3. ステップ1:グラデーションで文字を可愛く
いよいよPhotoshopでの作業開始です!
まずは、文字にグラデーションをかけて、可愛らしい雰囲気を出していきましょう。

グラデーションオーバーレイの設定方法

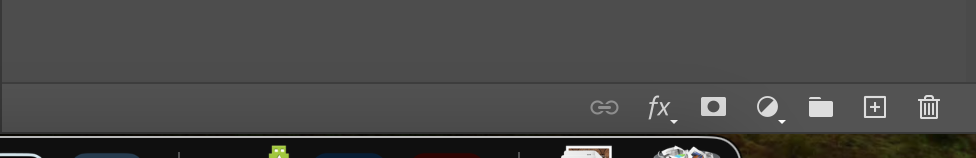
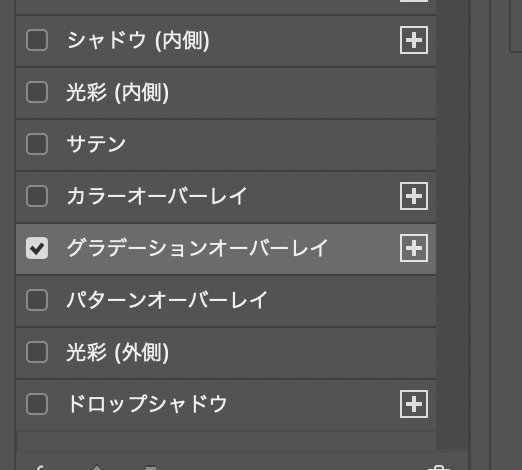
文字レイヤーを選択した状態で、レイヤーパネルの下部にある「fx」ボタンをクリックし、「グラデーションオーバーレイ」を選択します。

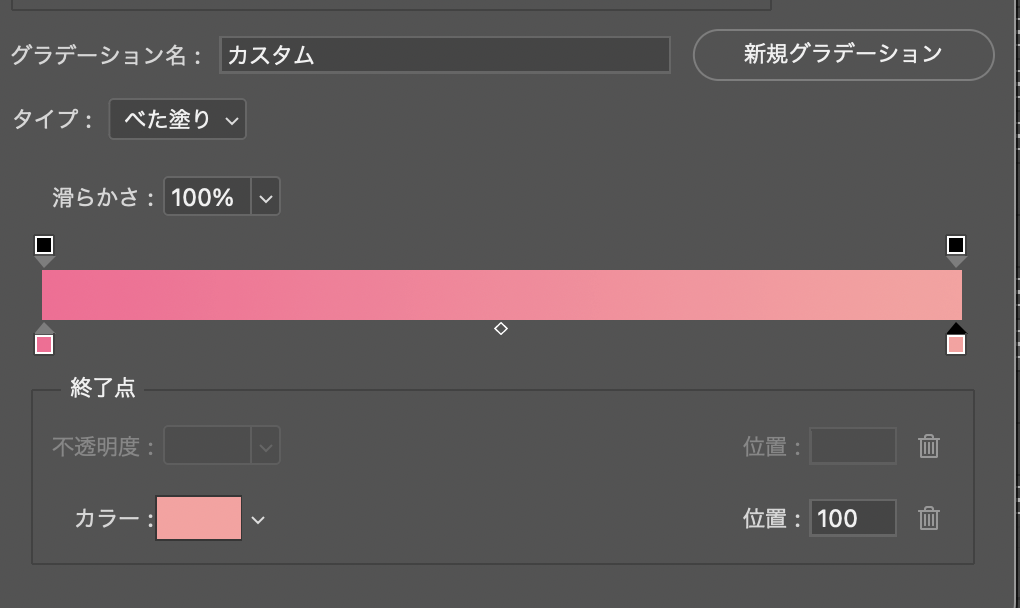
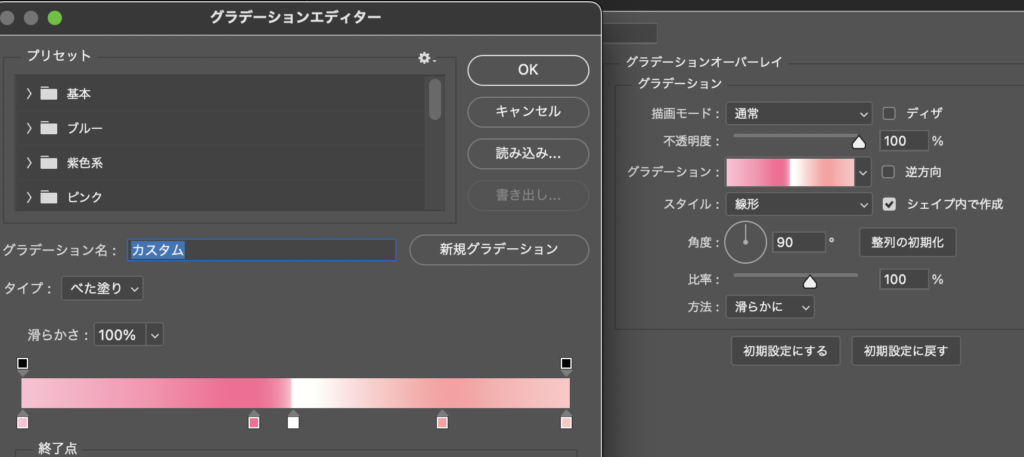
グラデーションエディターが開くので、「グラデーション」のバーをクリックします。

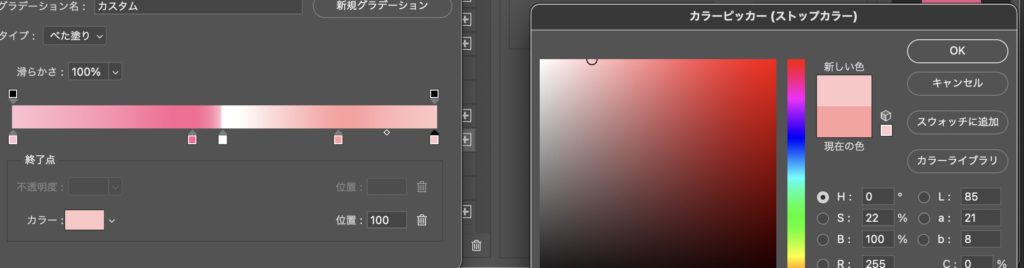
グラデーションの色を設定します。今回は、ピンク系の2色(ff6594、ff9f9f)を使用します。色の追加や削除は、バーの下にあるカラーストップを操作します。

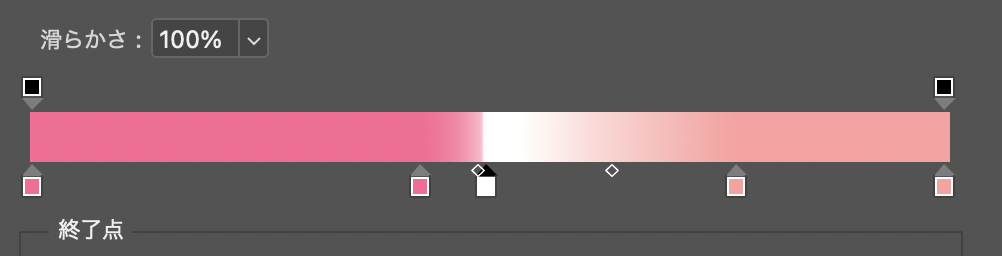
分岐点を5つに増やします。分岐点を増やすことで、グラデーションがより滑らかになります。分岐点の追加は、グラデーションのバーの下をクリックすることで行えます。

左は境界線の幅が狭みので極端に色が変わっています、右側は緩やかに色が変わっている状態です。
OKを押すと反映されます。

上下がもう少し滑らかにしたいので端の色をもう少し明るくします。色相を変えなければ目分量で大丈夫です。

グラデーションの角度を90°に設定します。(触っていなければ初期設定が90°)
「OK」ボタンをクリックして、グラデーションオーバーレイの設定を完了します。


色選びのコツ
グラデーションの色は、自分の好みに合わせて自由に選んでOK!
ただし、色の組み合わせによって、文字の印象は大きく変わります。
例えば、
- パステルカラーの組み合わせ: 優しい、ふんわりとした印象
- ビビッドカラーの組み合わせ: 元気、ポップな印象
- 寒色系の組み合わせ: クール、スタイリッシュな印象
など、色の組み合わせによって様々な雰囲気を表現できます。
今回の「エンタメ系」のような可愛い文字を作る場合は、ピンクやオレンジなどの暖色系の色を組み合わせるのがおすすめです。
分岐点を増やして滑らかに
グラデーションの分岐点を増やすことで、色の変化がより滑らかになり、美しいグラデーションを作ることができます。
分岐点の数は、好みに合わせて調整してくださいね。
4. ステップ2:境界線で文字を強調
グラデーションで可愛くなった文字を、さらに境界線で強調しましょう。
境界線の設定方法
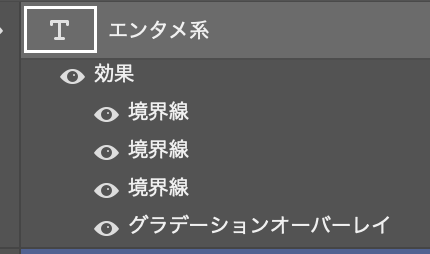
文字レイヤーを選択した状態で、レイヤーパネルの下部にある「fx」ボタンをクリックし、「境界線」を選択します。

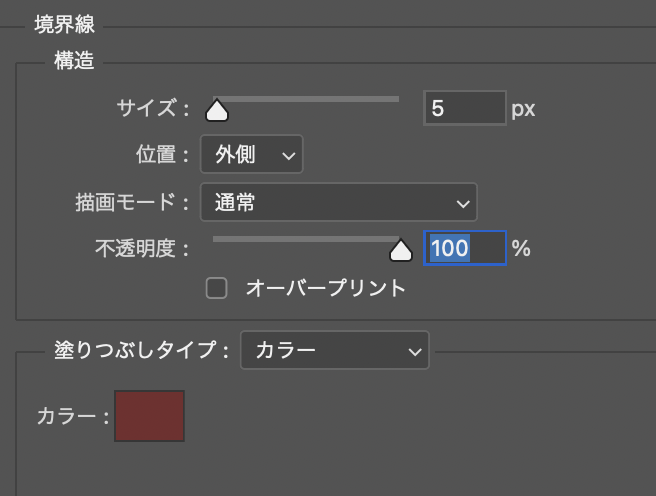
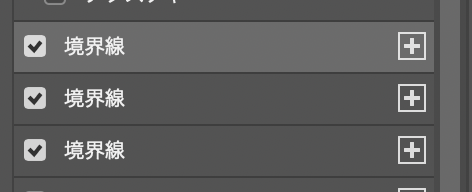
境界線の幅、位置、色を設定します。今回は、幅を順番に5px、10px、15px、位置を外側、色を下から752e2e、ffffff、752e2eに設定します。



境界線の順番が異なる場合は、レイヤーパネルでレイヤーをドラッグ&ドロップして調整します。 一番下に幅の広い境界線が来るように重ねてください。


複数色の境界線を重ねるテクニック
今回は3色の境界線を重ねていますが、色の数や幅は自由に調整できます。
色の組み合わせや順番を変えることで、様々なバリエーションの境界線を作ることができます。
例えば、
- 同じ色の濃淡でグラデーションにする
- コントラストの強い色を組み合わせる
- パステルカラーでふんわりとした印象にする
など、いろいろ試してみてください。
5. ステップ3:光彩でキラキラ感をプラス
境界線で縁取られた文字に、光彩を加えてさらに華やかさをアップさせましょう。
光彩(外側)の設定方法
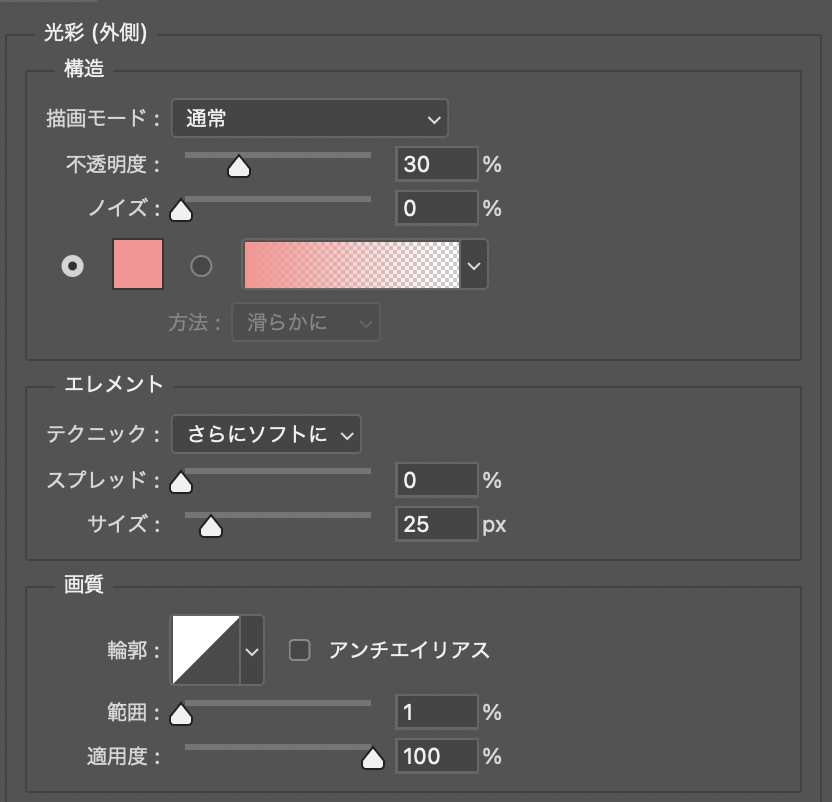
文字レイヤーを選択した状態で、レイヤーパネルの下部にある「fx」ボタンをクリックし、「光彩(外側)」を選択します。 [画像:光彩(外側)]

光彩の設定を調整します。
構造
描写モード: 通常
不透明度: 30%
ノイズ: 0%
色: ff9191 (文字の色と同系色がおすすめ)
エレメント
テクニック: さらにソフトに
スプレッド: 0%
サイズ: 25px (境界線の一番大きいサイズに10px足したサイズが目安)
画質
範囲:1%
適用度:初期値のまま


真似をして作ることができました☺️
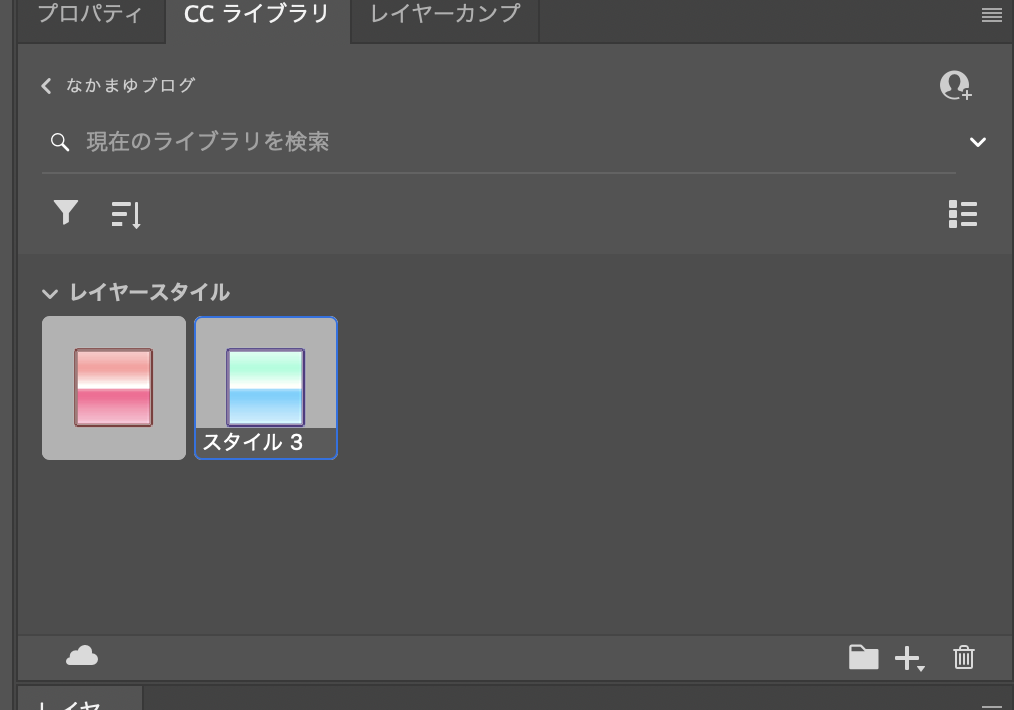
色やフォントを変えて違うスタイルも作ってみましょう!

スタイルを保存する

CCライブラリを作成しておくと、スタイルが保存できます。

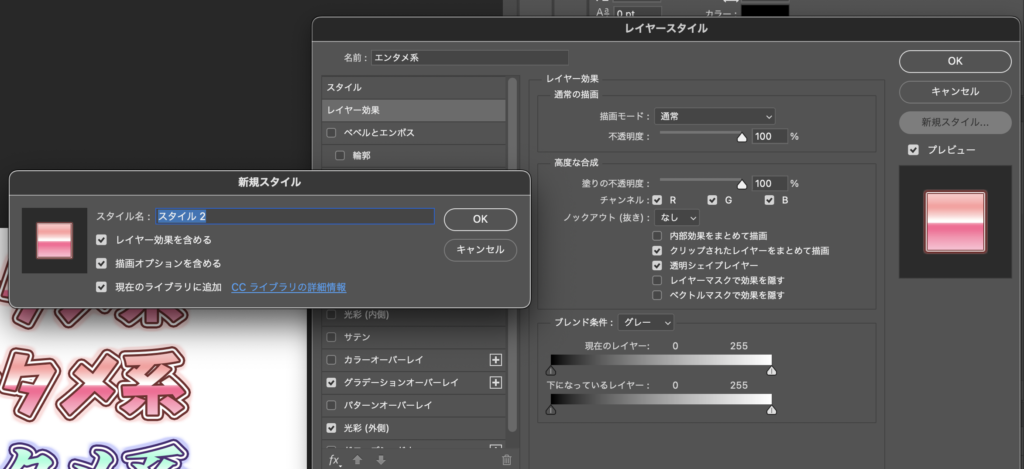
レイヤースタイルの右端の新規スタイルを選択
チェックを入れて名前を決めたらOK

CCライブラリに保存されました
色やサイズの調整で雰囲気を変える
光彩の色やサイズは、好みに合わせて自由に調整できます。
- 色: 文字の色と反対色を使うと、より目立たせることができます。
- サイズ: 大きくすると華やかな印象に、小さくすると繊細な印象になります。
6. 実践あるのみ!おしゃれなYouTubeサムネイルを再現してスキルアップしよう
実際に手を動かして練習することで、Photoshopの操作スキルやデザインセンスを磨くことができます。
ステップ1: 参考にするサムネイルを選ぶ
まずは、YouTubeで「おしゃれ」「可愛い」「目を引く」といったキーワードで検索し、参考にしたいサムネイルを見つけましょう。
自分の作りたいサムネイルのイメージに近いものを選ぶのがポイントです。
ステップ2: サムネイルを分析する
選んだサムネイルをじっくり観察し、以下の点を分析してみましょう。
- 使用されているフォント: 種類、サイズ、色、太さ、装飾など
- 文字の効果: 影、光彩、グラデーション、アウトラインなど
- 色の組み合わせ: メインカラー、アクセントカラー、背景色など
- レイアウト: 文字の配置、画像の配置、余白のバランスなど
分析した内容をメモしておくと、作業がスムーズに進みます。
ステップ3: Photoshopで再現する
Photoshopを開き、新しいキャンバスを作成します。
YouTubeのサムネイルの標準サイズは1280×720ピクセルなので、このサイズに合わせてキャンバスを作成しましょう。
次に、分析した内容を参考に、文字を入力し、エフェクトや色を調整していきます。
最初は完全に同じように再現するのは難しいかもしれませんが、試行錯誤しながら進めていきましょう。
ステップ4: 完成度を高める
サムネイルが完成したら、一度全体を見直し、改善点がないかチェックしましょう。
- 文字の大きさや配置は適切か?
- 色の組み合わせはバランスが良いか?
- メッセージは分かりやすいか?
- クリックしたくなるデザインになっているか?
必要に応じて修正を加え、完成度を高めていきましょう。
練習を重ねてスキルアップ!
最初は上手くいかないかもしれませんが、練習を重ねることで、徐々にPhotoshopの操作に慣れて、デザインセンスも磨かれていきます。
様々なサムネイルを再現することで、デザインの引き出しも増えていくでしょう。
また、他の人の作品を参考にしたり、フィードバックをもらったりすることも、スキルアップに繋がります。
ぜひ、楽しみながら練習を続けて、あなただけのオリジナルのサムネイルを作れるようになってくださいね!
7. まとめ:今日から実践!Photoshopで可愛い文字を作ってみよう!
この記事では、Photoshopで「エンタメ系」のような可愛い文字を作る方法を、初心者の方向けに解説しました。フォントのインストール方法から、グラデーション、境界線、光彩を使った文字の装飾方法まで、ステップバイステップで説明しましたので、ぜひ実践してみてください。
今回紹介したテクニック以外にも、Photoshopには様々な機能があります。いろいろ試して、自分だけのオリジナルの文字を作ってみましょう!
また、この記事で紹介したような文字の装飾は、サムネイルだけでなく、SNSの投稿画像やブログのアイキャッチ画像など、様々な場面で活用できます。
ぜひ、あなたのクリエイティブな表現をさらに広げてくださいね!
もし、Photoshopの操作で分からないことがあれば、お気軽にコメントやお問い合わせフォームからご連絡ください。
この記事が、あなたのPhotoshopライフの一助となれば幸いです。