WordPressのインストールや初期設定が終われば、いよいよ記事の投稿。
慣れればスムーズに操作できるWordPressですが、最初はどこを触ればいいかピンと来ない人も多いはず。
そこで今回はブログ初心者の方に向けて、「WordPressで記事を投稿する方法」について解説します!
・WordPressの操作方法が分からない!
・WordPressで記事を投稿したい!
・投稿を作成する方法を一から教えてほしい!
最後まで読むことで、WordPressでの投稿方法を押さえ、記事を投稿できるようになりますよ!
本記事では、WordPressでの投稿方法のみをピックアップして解説していきます。
「ブログの記事って、何をどう書いていけばいいのか分からない!」という方はこちらの記事を参考にしてみてください。
ブロックエディタで重要なブロックの種類と使い方

重要なブロックの
種類と使い方
本記事では、新バージョンのブロックエディタ「Gutenberg」を用いて解説していきます。
ブロックエディタは、「ブロック」という単位で記事の執筆を行っていきます。
まずは、各ブロックについて理解を深めていきましょう。
ブロックの種類について
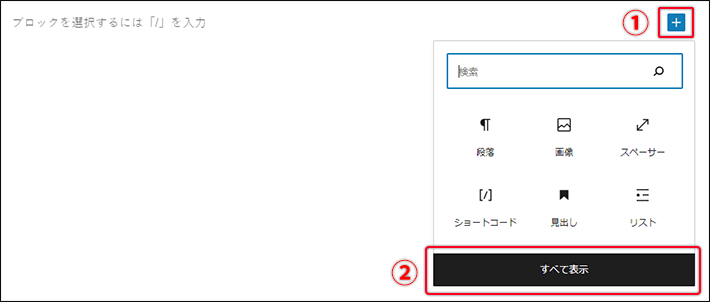
ブロックにはさまざまな種類があり、それぞれ役割が異なります。
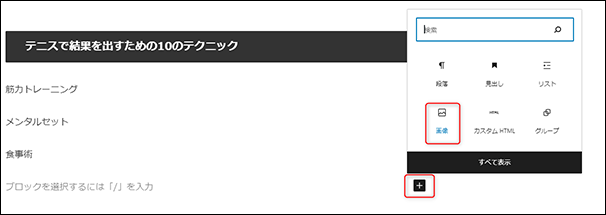
ブロックの一覧を表示させるには、「+」ボタンをクリックして、「すべて表示」を選択してください。

なかでも、よく使うブロックは以下の4つ。
段落:テキストを入力するブロック
見出し:見出しを入れるブロック
画像:記事に画像を掲載するブロック
リスト:リストで表記するブロック
ブロック全体は、以下の5つに分類されています。
いろんな用途に対応できるので、目を通しておきましょう。
テキストブロック
テキストの入力・表示を行える、非常に使用頻度が高いブロック。
見出し、段落、リストなどの機能を持ち、文章を書くときは主にこちらを活用します。
メディアブロック
写真や動画などのメディアを挿入することができるブロック。
画像、音声、動画の挿入時に活用します。
デザインブロック
記事内のバランスやデザインを整えるブロック。
カラム、区切り、スペーサーなど、文章を読みやすくする機能を備えています。
ウィジェットブロック
記事に関連した情報を加えることで、読者が得たい情報へと誘導する働きができるブロック。
ショートコード、カスタムHTML、アーカイブなどを使うときに活用します。
埋め込みブロック
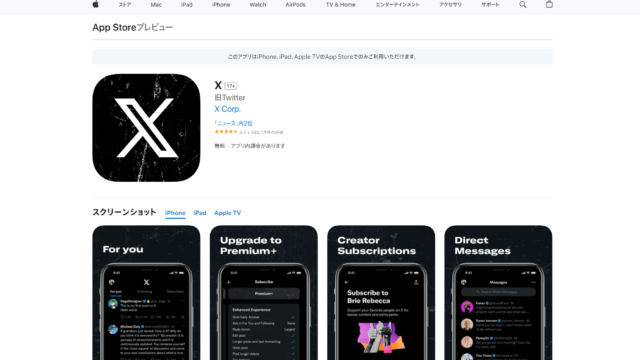
SNSなどWebサービスコンテンツの埋め込みができるブロック。
Twitter、Instagram、YouTubeなどの投稿を、ブログに掲載するときに活用します。
【前提】ブロックの基本操作を学ぼう

ブロックの
基本操作を学ぼう
記事の投稿手順についてお伝えする前に、ブロックの基本的な操作4つを解説します。
ブロックの挿入
ブロックの移動
ブロックの削除
ブロックのグループ化
いずれも、WordPressで記事を執筆するうえで基本的な操作です。
一度理解してしまえば簡単なので、まずは実際に触ってみましょう。
ブロックの挿入
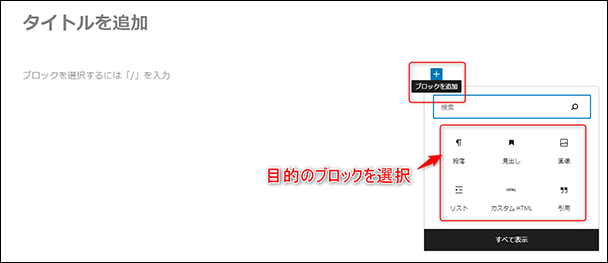
まずは「ブロックの挿入」。
「+」ボタンをクリックして、挿入したいブロックの種類を選択すると、目的のブロックを挿入することができます。
もしくはキーボードのEnterを押しても、ブロックの挿入を行うことができますよ。

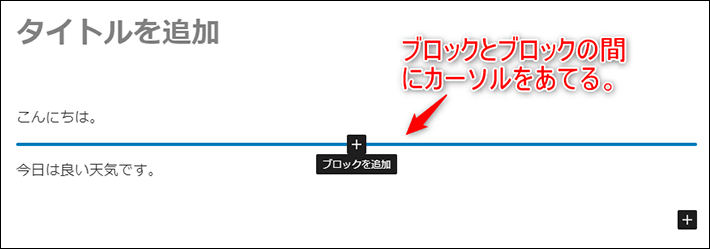
一通り文章を作成したあと、ブロックとブロックの間に新しいブロックを挿入したいというときもありますよね。
そのような場合は、上下のブロックの境目にカーソルを当てると、「+」ボタンが表示されますよ。

ブロックの移動
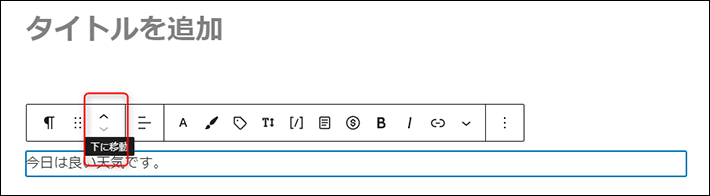
ブロックを選択して上部に出てくるツールバーの中から、赤枠で囲んだ矢印を選択すると、ブロックを移動させることができます。
上に移動させたいときは上向き、下に移動させたいときは下向きの矢印をクリックしましょう。

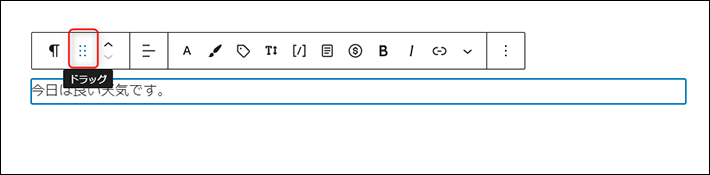
ブロックの位置を大きく移動させたい場合は、赤枠で囲んだ6つの点をクリックしたまま、ドラッグ&ドロップしましょう。

ブロックの削除
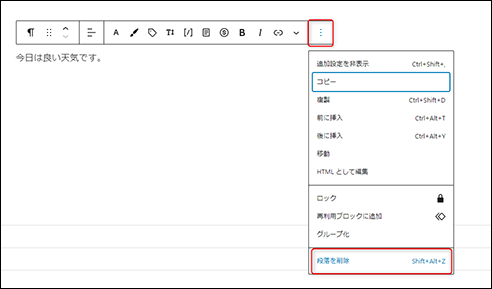
ブロックを選択して、一番右の「⁝」から「ブロックを削除」という項目をクリックすると、ブロックを削除できます。

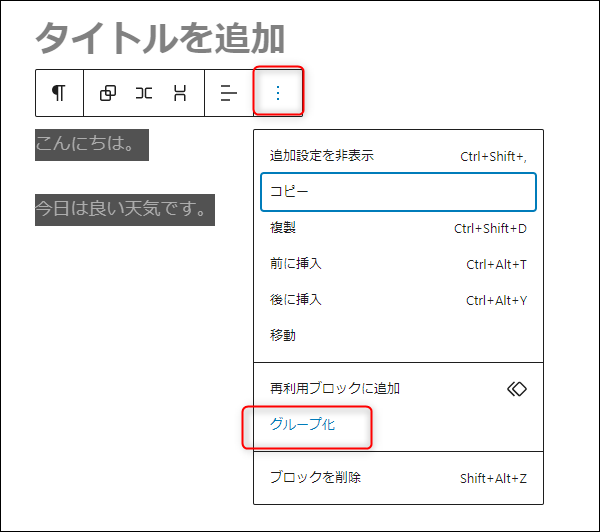
ブロックのグループ化
複数のブロックをグループ化することで、一気に移動や編集を行うことができます。
グルーピングしたい複数のブロックを選択して、「⁝」から「グループ化」をクリックすればOKです。

WordPress記事の書き方〜投稿方法を7STEPで解説!

記事の書き方
投稿方法を7STEPで解説!
それでは、実際にWordPressで記事を作っていきましょう!
WordPressで記事を投稿する具体的な手順は、以下の7STEPです。
STEP.1 記事作成画面を開く
STEP.2 記事タイトルをつける
STEP.3 本文を書く
STEP.4 デザインを整える
STEP.5 画像を挿入する
STEP.6 記事投稿前の設定をする
STEP.7 公開する
一つひとつ図解とともに分かりやすく解説していきます。
すでに書く内容が決まっている人は、ぜひ一緒に手を動かしながら読み進めてみてくださいね。
STEP.1 記事作成画面を開く

STEP.1
記事作成画面を開く
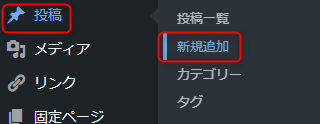
管理画面にログインしたら、ダッシュボードから記事を作成する画面に移動していきます。投稿の中の「新規追加」をクリックしてください。

STEP.2 記事のタイトルをつける

STEP.2
記事のタイトルをつける
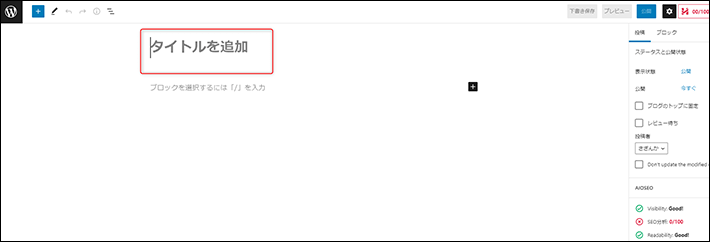
記事を作成する画面が表示されました。
今後はこの画面内で記事制作を行っていきます。
では、まず記事のタイトルのつけ方を解説します。

「タイトルを追加」という部分にカーソルを当て、記事のタイトルを入力していきます。
今回は操作方法について順を追って説明するため、はじめにタイトルの入力について解説しました。
実際に執筆するときは、記事の内容が決まってから、あとでタイトルを入力してもOKです!
タイトルは記事の価値を読者に知ってもらううえで、非常に重要な要素。
魅力が伝わるよう、しっかり吟味してつけるようにしましょう。
STEP.3 本文を書く

STEP.3
本文を書く
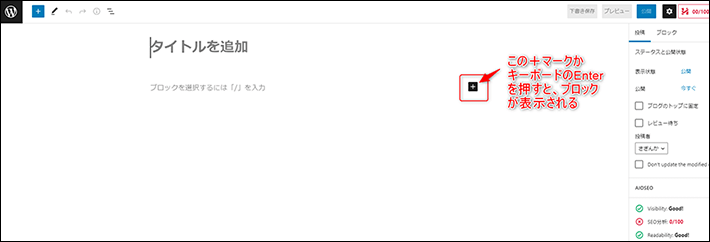
いよいよ記事の大部分を占める本文を書いていきましょう。
タイトル下のプラスマークをクリック、もしくはキーボードのEnterで段落ブロックを挿入してください。
挿入されたブロックにカーソルを当てたら、本文を入力しましょう。

ネットの記事を読む読者は、知りたい情報だけをかいつまんで流し読みする傾向があります。
本文はズラッと文字が並ぶよりも、適度に段落を分けて文章の間にゆとりを持たせる工夫をしましょう。
ブロックを変えると段落を変えられます。
1文~2文ごとにブロックを変えることを基本にすると、読者は圧迫感を感じずに読めるようになりますよ。
STEP.4 デザインを整える

STEP.4
デザインを整える
本文が書けたら、デザインを整えていきましょう。
デザインにこだわりすぎて、記事の更新頻度が下がるのはよくありません。
しかし、基本的なデザインを整えることは、読みやすさの観点から重要です。
ここでは、以下のデザインを整える方法について解説していきます。
文字装飾(太字、文字色、アンダーライン)
見出し
リンク
箇条書き
引用
表
カラム
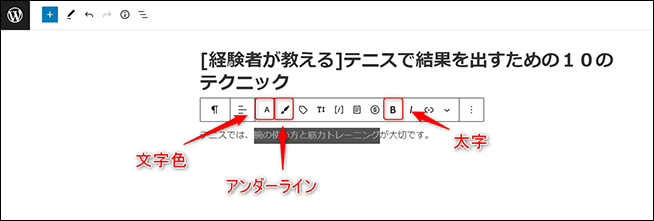
文字装飾(太字、文字色、アンダーライン)
太字・文字色変更やアンダーラインを引くなどの操作は、すべてツールバーの中から行うことが可能!
これらの操作について、まとめて解説します。
まずは、装飾したい部分の文字を選択します。

そのうえで、文字の色を変えたい場合はツールバーの「A」をクリックすると、赤色や青太字など色や太さを選択できます。
色は変えず太字だけにしたい場合は、「B」をクリックしてください。
アンダーラインを引きたい場合は筆マークをクリックし、目的の色を選択しましょう。
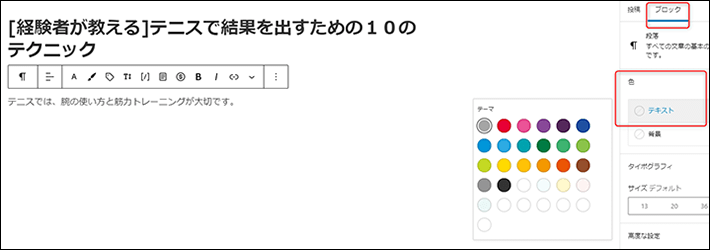
ブロック全体の文字の色を変えたい場合は、ブロック内のどこかにカーソルを当ててください。
そのうえで、画面右側の「ブロック」の中の「色」から、設定を変更できます。

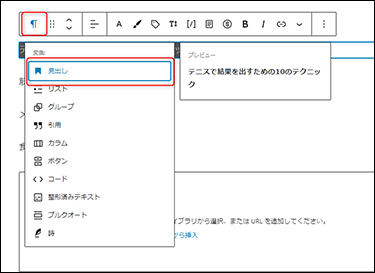
見出し
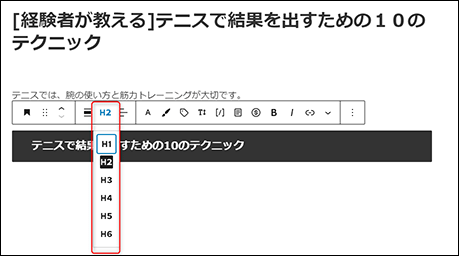
見出しを作成する場合は、赤枠で囲んだマークをクリックしてください。

見出しのレベルは、h2(大見出し)、h3(中見出し)、h4(小見出し)などがあります。
h1はタイトルなので、h2から見出しのレベルを設定していきましょう。

リンク
リンクは他サイトの情報を参考にしたときなどに、そのサイトを示すために使用します。
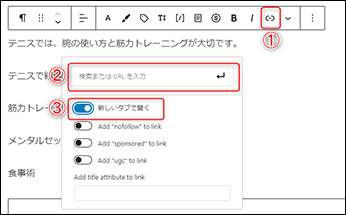
リンクを挿入したい箇所を選択し、①のリンクマークをクリックします。
②「検索またはURLを選択」に、リンクさせたいWebページのURLを貼りつけてください。
必要に応じて、③「新しいタブで開く」をONにしておきましょう。

箇条書き
長い文章は、内容が理解しづらくなるうえ、読者も疲れさせてしまいます。
そこで、適度に箇条書きを入れるとよいでしょう。
箇条書きは、チェックポイントや持ち物リストなど、並列関係のものをまとめるのにおすすめです。
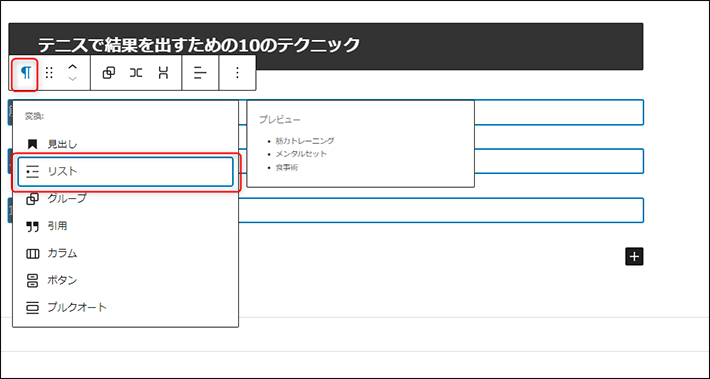
箇条書きにしたい部分を選択して、赤枠の「リスト」を選択しましょう。

引用
他サイトの文章や画像を引用したときは、引用したことが分かるように示す必要があります。
安易な利用は著作権法に違反するおそれがあります。
基本的には、記事に必要不可欠なもののみ利用するようにしましょう!
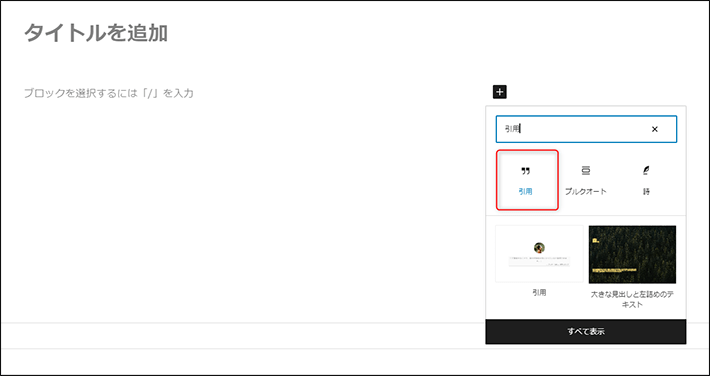
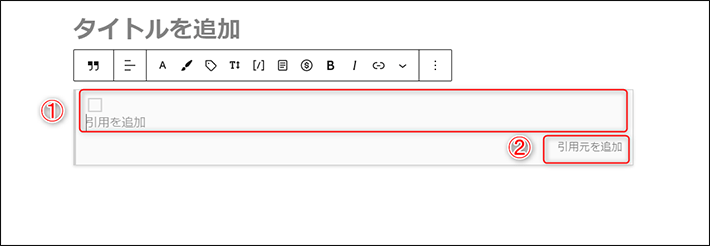
まず引用ブロックを選択します。

①の部分に引用した文章を、そのままコピーアンドペーストしてください。

②の部分には、引用元を記載します。
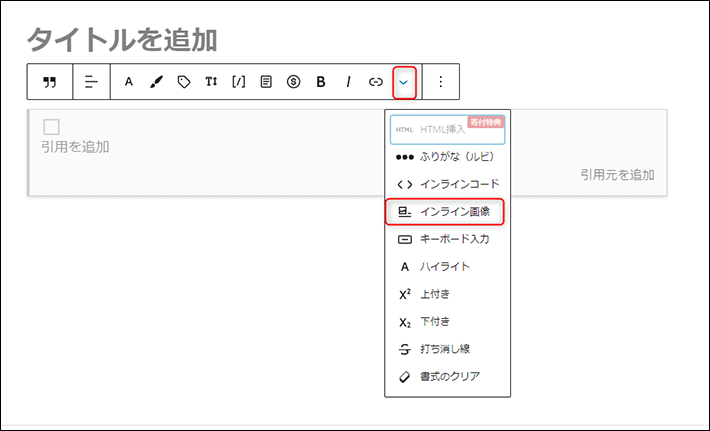
画像は、引用ブロックの「インライン画像」から選択することができます。

目的の画像をメディアライブラリから選択するか、ファイルをアップロードしましょう。

画像の引用は公式サイトのもので、記事に必要不可欠なときにのみ使用を検討しましょう。
装飾や記事のバランスを考えて使用するなら、以下のようなフリー素材サイトからダウンロードをするのがおすすめです。
写真AC
PAKUTASO(ぱくたそ)
Pixabay
表
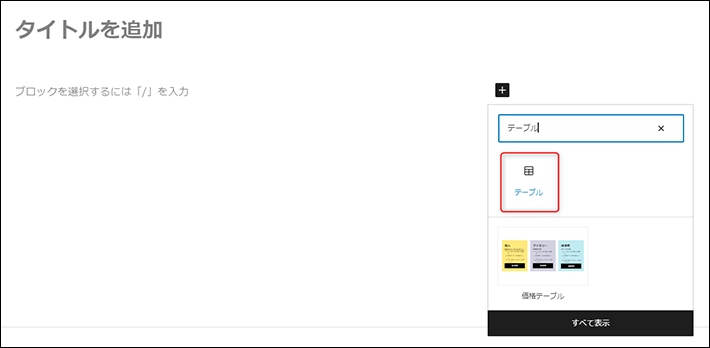
表を入れたい場合は、テーブルブロックを選択します。

次に表に必要な列数である、カラム数と行数を入力してください。

あとは表に必要な数値やテキストを入力すれば完了です。
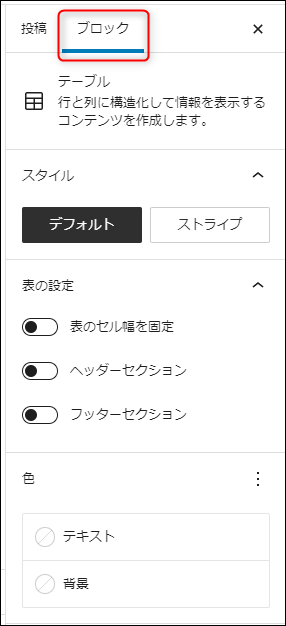
デザインを変更したい場合は、まずテーブルブロックのどこかにカーソルを当てます。
右側の「ブロック」を選択すると、スタイルや文字・背景色などを変更できますよ。

表は複数のものを比較するのに便利です。
商品やサービスの比較などに用いると、購入を考えている読者が最も自分に合ったものを探すのに役立ちます。
カラム
カラムを活用することで、横並びコンテンツを作ることができます。たとえば、画像に説明などを加えたいときに便利です。
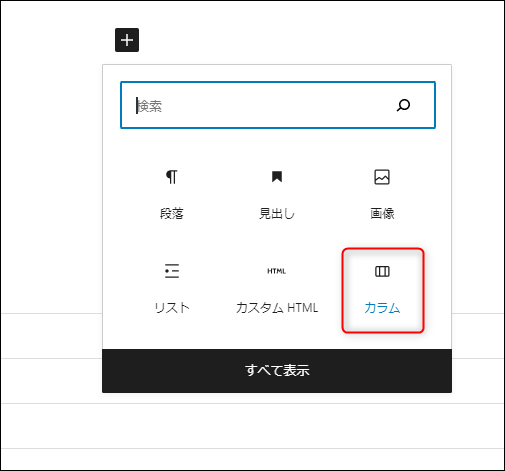
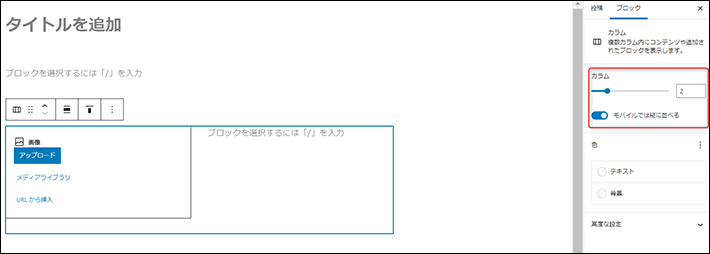
まず「+」ボタンからカラムブロックを選択します。

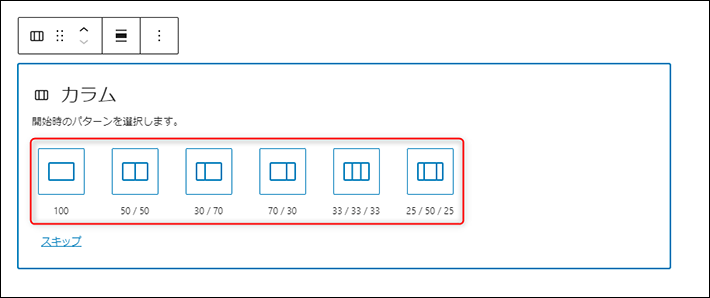
赤枠で囲んだ6つの中から、自分の想定するデザインのカラム(列数)を選択しましょう。
あとでカラム(列数)を変更することもできるので、それについてはのちほど解説します。

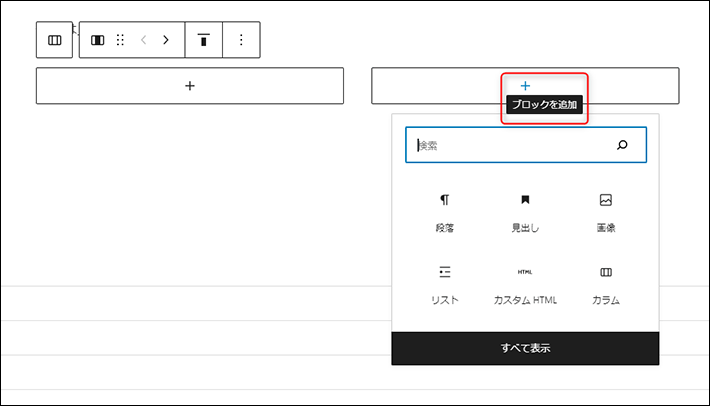
追加されたカラムブロックの「+」ボタンから、画像、見出し、段落などカラムで使用したいブロックの種類を選択していきます。

カラムブロックを選択し、右側の「ブロック」の「カラム」でカラム(列数)を変更できます。

STEP.5 画像を挿入する

STEP.5
画像を挿入する
次に、画像の挿入方法を解説していきます。
本文へ適度に画像を挿入することで、読者の記事を読み解く疲労を軽減できます。
見出しのh2下や、文章の内容を視覚的に分かりやすく表現したいときなどに挿入するのがおすすめです。
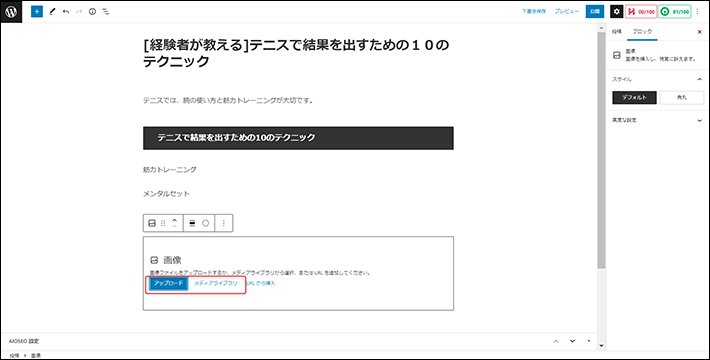
「+」マークから画像ブロックを選択してください。

アップロードから目的の画像ファイルを選択しましょう。
ファイルを画像ブロックの部分に、ドラッグアンドドロップすることも可能です。
一度WordPress内にアップロードした画像は、メディアライブラリから選択できるようになりますよ。

STEP.6 記事投稿前の設定をする

STEP.6
記事投稿前の設定をする
ここまでで、一通り記事の執筆とデザインを完成させることができました。
ここからは記事投稿前に設定する項目とその方法を解説していきますね。
記事投稿前の基本的な設定項目は以下の4点です。
①カテゴリー
②タグ
③パーマリンク
④アイキャッチ画像
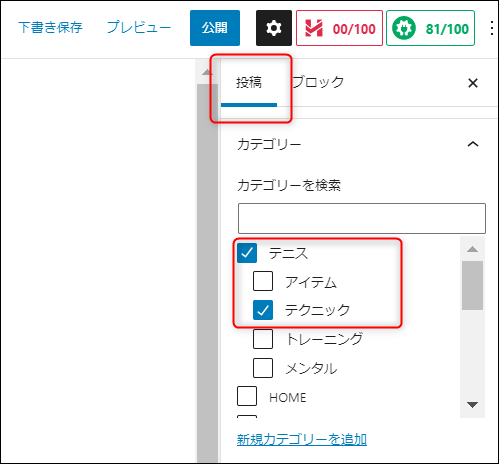
カテゴリー
右側の設定から、記事の内容に合ったカテゴリーにチェックを入れましょう。

事前にカテゴリーを設定していない場合、インストール後にデフォルトで「未分類」というカテゴリーが入っています。
「未分類」だとカテゴリー分けができていないことになるので、記事に関連したカテゴリーを新たに作成しましょう。
「新規カテゴリーを追加」から作成できます。
もしくは一度下書き保存してメニュー画面へ戻り、「投稿」の「カテゴリー」から新規カテゴリーを作成してもOKです。
「未分類」の削除もあわせて行うとよいでしょう。
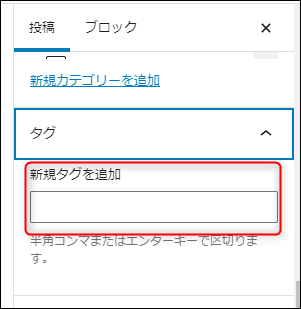
タグ
カテゴリーの下にあるタグ欄に、記事の内容を表わすタグを入力しましょう。

タグを設定すると、読者がブログ内で同じタグが付く関連した記事を探しやすくなります。
記事数の多いブログでは、とくに記事を探すのが大変です。
読者が目的の記事へたどり着くのに苦労すると、サイトからの離脱につながってしまいます。
そのため、前項の「カテゴリー設定」や「タグ」を用いて、読者が欲しい情報を得られるように誘導してあげることが大切です。
カテゴリーは分類分けの役割があり、基本的には1記事につき1カテゴリーを選択します。
一方、タグは記事を表現するふせんのような役割で、1記事につき複数のタグを用いることができるという違いがあります。
カテゴリーとタグをうまく使って、ブログ内の情報を整理しましょう!
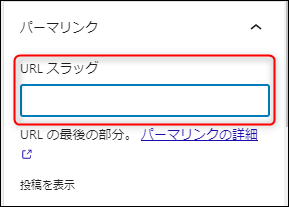
パーマリンク
投稿設定の中で最も大切な、パーマリンクの設定を行います。
パーマリンクとは、記事毎の個別のURLのこと。
パーマリンクのURLスラッグの欄に、半角英数字で入力してください。
特に決まりはありませんが、読者の理解を助けるのとSEOの両面から、記事のテーマに応じた文字列を入れるのがよいでしょう。

パーマリンクの表示は「投稿名」を設定しておくのがおすすめ!
WordPressのダッシュボードから「設定」→「パーマリンク」で設定画面を開き、「投稿名」にチェックを入れておきましょう。
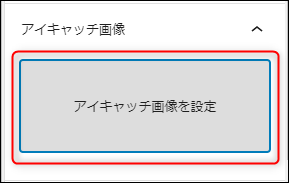
アイキャッチ画像
アイキャッチ画像は、その記事のサムネイル、つまり記事の顔です。
記事を読む前に読者がまずはじめに見る画像になるので、記事の内容を表すような画像を選択しましょう。
右側の「アイキャッチ画像」でファイルをアップロードするか、もしくはメディアライブラリから選択してください。

STEP.7 公開する

STEP.7
公開する
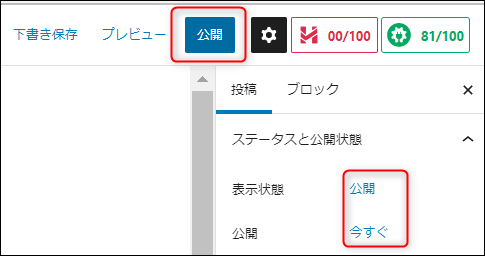
ここまで記事の執筆や設定が完了したら、いよいよ公開していきます。
その前に、プレビュー画面で公開後に記事がどう表示されるか、完成具合を確認しておきましょう。
Webの記事はスマホから読むユーザーが多いので、「モバイル」からも確認して、見え方を調整するのがおすすめです。
右側の設定にて、画像のように表示状態が「公開」、公開が「今すぐ」になっているのを確認してください。

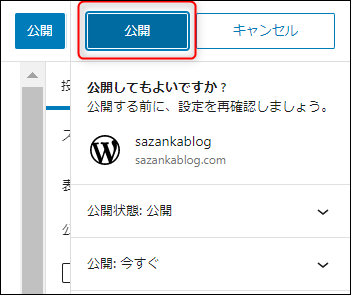
画面上部の公開ボタンをクリックし、再度青い公開ボタンを押せば完了です。

今回はWordPress上で直接本文を執筆する書き方を解説しました。
なお、記事を書くときは、Googleドキュメントなど他のテキストエディタで本文を書いてから、WordPressに貼りつけするのもおすすめです。
貼りつけるときは、段落ブロックにカーソルを置いて、コピーした本文を値で貼りつけ(Ctrl+Shift+V:Windowsの場合)を選択してください。
投稿した記事を削除・非公開・下書きにする方法

投稿した記事を
削除・非公開・下書きにする方法
一度投稿した記事でも、ブログの方向性や記事の完成度に応じて、記事の削除やリライトを実施することはよくあります。
そのため、投稿した記事を削除・非公開・下書きにする方法についても把握しておきましょう。
<div class=”concept-box6″><p>
①記事を削除する
②記事を非公開にする③
記事を下書きに保存する
</p></div>
具体的に解説していきますね。
記事を削除する
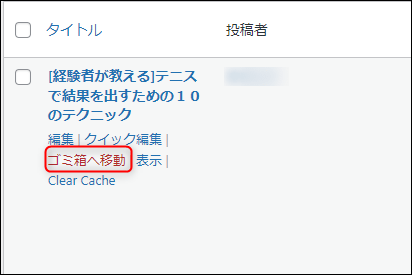
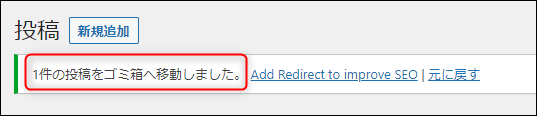
「投稿一覧」から、削除したい記事の「ゴミ箱へ移動」をクリックします。
「ゴミ箱」に移動させた記事はサイトから削除されていますが、ゴミ箱から復元することが可能です。


記事を非公開にする
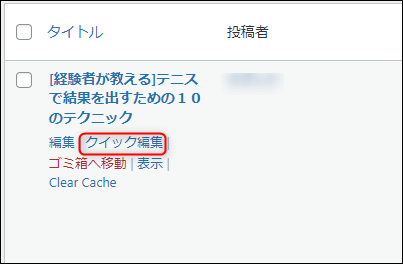
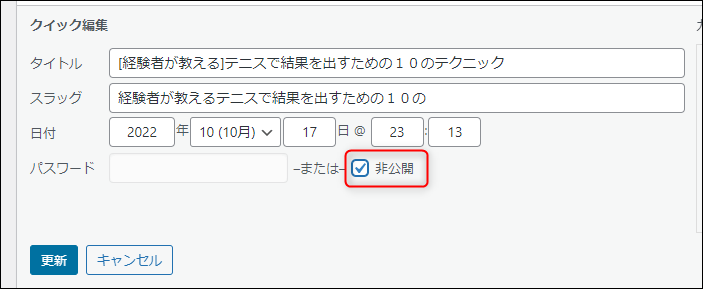
「投稿一覧」から、削除したい記事の「クイック編集」をクリックします。

「非公開」にチェックを入れ、右下の「更新」をクリックすれば完了です。

記事を下書きに保存する
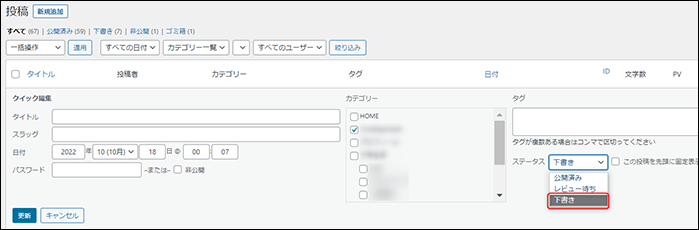
非公開同様、「投稿一覧」から削除したい記事の「クイック編集」をクリックします。
ステータスのプルダウンから「下書き」を選択して、右下の「更新」をクリックすれば完了です。

投稿にアフィリエイト広告を貼る方法

投稿にアフィリエイト広告を
貼る方法
ブログで収益化するのに、アフィリエイトの利用を考えている人が多いのではないでしょうか。
そこで、今回は「A8.net」を例に、投稿にアフィリエイト広告を貼る方法についても解説していきます。
投稿にアフィリエイト広告を貼る方法は、以下の3STEPで完了します。
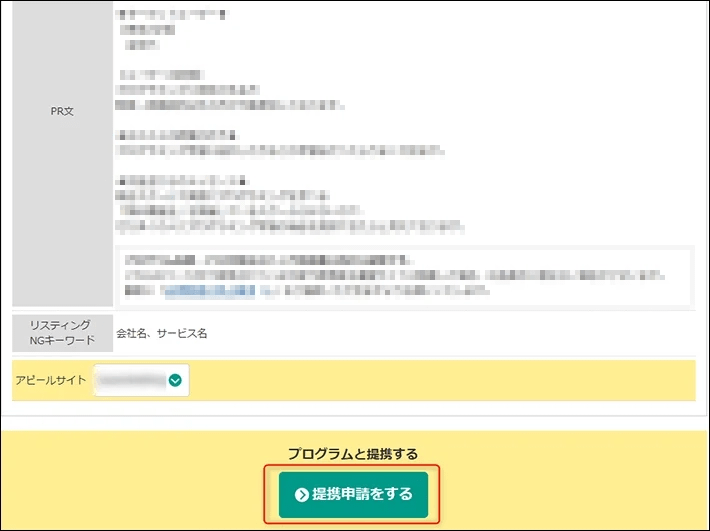
1. アフィリエイトサービスで設置したい広告を探して提携申請する
まずは、自分のブログ記事内で紹介したい商品やサービスの広告をアフィリエイトサービスで探して、提携申請しましょう。

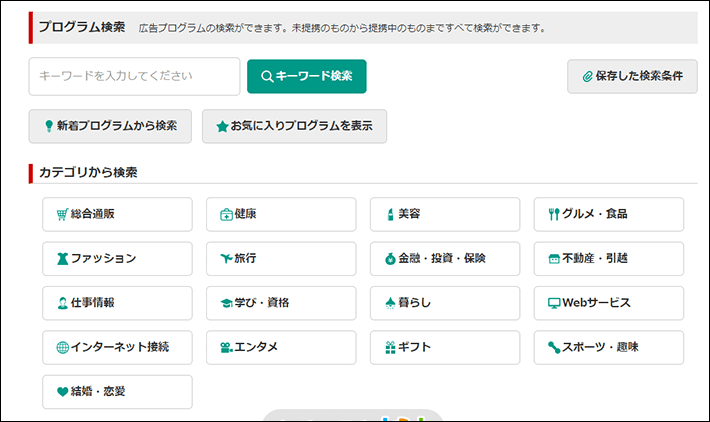
案件は、検索窓で自分の紹介したい商品やサービス名を入力するか、隣のカテゴリ検索からよいものがないか探してみてください。

提携申請したあとすぐに広告リンクを作成することができる、「即時提携」という案件があります。
一方、提携申請後、提携完了までに一定期間を要する案件もあります。
そのような案件の場合は、数日後に「プログラム管理」から「参加中プログラム」を確認してみてください。
提携が完了している場合は、「参加中プログラム」に案件が記載されています。
2. アフィリエイトリンクをコピーする
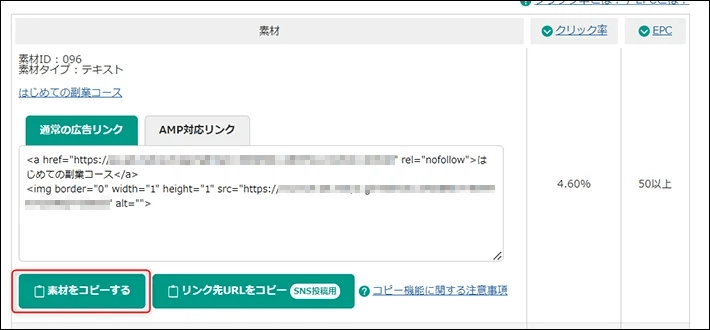
次にアフィリエイトリンクをコピーします。
提携済みの設置したい広告における広告リンク、または商品リンクをコピーしましょう。
リンクにはバナー、テキスト、メールなどがあるので、自分のブログ記事で使用したいスタイルのものを選択してください。

3. 「カスタムHTML」ブロックにペーストする
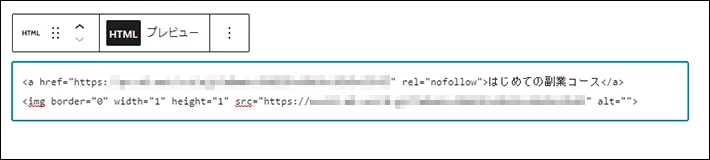
WordPressの「カスタムHTML」ブロックを選択して、STEP.2 でコピーしたリンクをペーストすれば完了です。

念のため、プレビューできちんと広告が貼れているか確認してみてくださいね。

作業効率UP!投稿画面の設定

作業効率UP!
投稿画面の設定
仕事や家事など限られた時間の中でブログを運営するには、作業効率を上げて時間を自ら捻出していくことが大切です。
作業効率を上げられるところはどんどん効率化して、生産性を高めていきましょう。
今回は、作業効率化できるポイントの一例として、投稿画面の設定を紹介します。
投稿画面の設定①ブロックマネージャーには使用するブロックだけ残す
ブロックにはさまざまな種類のものがあることを前述しました。
便利なブロックもある一方で、自身のブログでは使用しないブロックもあるかと思います。
使用しないブロックがあると、自分が使うブロックを探すのに時間が掛かってしまいます。そこで、自分の使用するブロックのみを表示してすぐに選択できるよう設定しておきましょう。
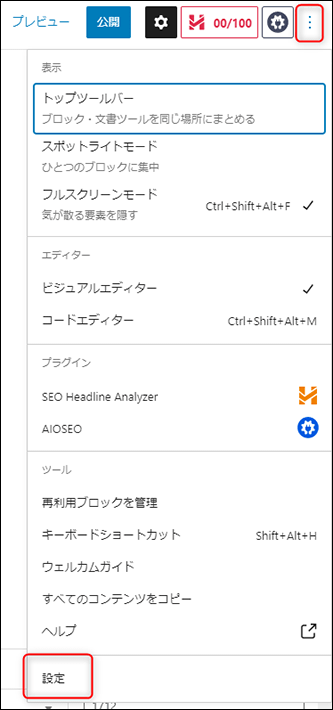
まず、投稿の編集画面の右上「⁝」→「設定」をクリックしてください。

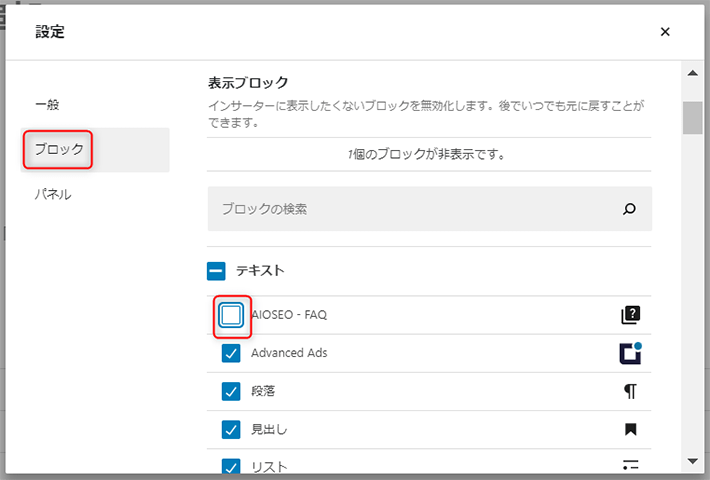
自分が使用する可能性のないブロックのチェックを外せば完了です。

投稿画面の設定②オプションには使用するメニューだけ残す
投稿画面の右側には、公開前にいくつか設定するポイントがありましたね。
このオプションには公開で設定する必要なメニューだけ残し、設定に不要なものは非表示にしておきましょう。
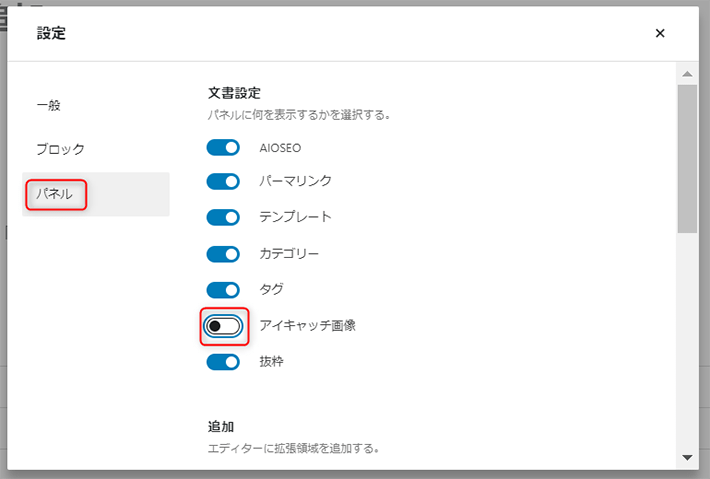
「パネル」を選択して、公開前の設定に不要な項目のチェックを外せば完了です。

WordPressの投稿をマスターしよう!
今回の記事では、WordPress初心者に向けて、投稿方法について詳しく解説してきました。
本記事の要点は以下の通りです。
まとめ
- 投稿にはWordPressの「ブロックエディタ」を使う
- WordPressでの記事の執筆〜投稿までは、7STEPで完了!
ブログを運営していく中で、WordPressの投稿は何度となく利用する機能。
今回紹介した投稿方法を身につけて、思い描いたとおりの記事をたくさん作っていきましょう!
それでは、ここまでお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
キャンペーン開催中
国内シェアNo.1レンタルサーバー「エックスサーバー」では2024年4月3日12時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
さらに、《当社サービスを12ヶ月以上ご利用の方ならどなたでも応募可能》
Amazonギフトカード5万円分やPlayStation®5などが抽選で106名様に当たる『新生活応援! 春のプレゼントキャンペーン』も同時開催中!
詳細は以下のキャンペーン特設ページをご確認ください。
『半額キャッシュバックキャンペーン』&『春のプレゼント キャンペーン』はこちら!
ぜひこのお得な機会にWordPressブログをご検討ください!
「ブログ初心者ナビ」では、初心者の方にもブログを楽しく、気軽に運営していただけるような情報を発信しています!
ブログをこれから始める方は下記をぜひご覧ください!