こんにちは、なかまゆです。
あなたのWebサイト、ちゃんと成果が出ていますか?
アクセス数は多いのに、お問い合わせや購入に繋がらない…。 そんな悩みを抱えているWeb担当者やマーケターの方は多いのではないでしょうか?
実は、その原因は、あなたのWebサイトが「ユーザーにとって使いにくい」からかもしれません。
いくら魅力的なコンテンツを用意しても、ユーザーが迷ってしまったり、欲しい情報にたどり着けなかったりすれば、せっかくのチャンスを逃してしまうことに。
そこで今回は、Webサイト改善の必須ツール「ヒートマップ」をご紹介します。
ヒートマップを使えば、ユーザーがサイトのどこを見ているのか、どこで離脱しているのかが一目瞭然。
まるでユーザーの心を読んでいるかのように、サイトの改善ポイントを発見できるんです!
1. なぜあなたのサイトは成果が出ない?ユーザー行動分析の重要性
「うちのサイト、もっと集客したいのに…」 「お問い合わせを増やしたいのに…」
そう悩んでいるあなた。もしかしたら、その原因は、あなたのWebサイトが「ユーザーにとって使いにくい」からかもしれません。
アクセス解析データだけでは分からない「ユーザーの本音」

Google Analyticsなどのアクセス解析ツールは、PV数や訪問者数など、Webサイトの「量」に関する情報を教えてくれます。
しかし、これらのデータだけでは、
- なぜユーザーが離脱してしまうのか?
- どのような情報に関心を持っているのか?
- サイト内で迷っていないか?
といった、ユーザーの「質」に関する情報は分かりません。数字だけでは見えてこない「ユーザーの本音」を理解するためには、ユーザー行動分析が欠かせません。
直帰率が高い、コンバージョン率が低い…その原因は?
例えば、
- 直帰率が高い: サイトの第一印象が悪かったり、求めている情報が見つからなかったり
- コンバージョン率が低い: 購入ボタンが分かりにくかったり、申し込みフォームが複雑すぎたり
といった原因が考えられます。
しかし、これらの原因を特定するには、ユーザーが実際にどのようにサイトを利用しているのかを把握する必要があります。
ヒートマップでユーザーの視点を手に入れる
そこで役立つのが、ヒートマップです。
ヒートマップは、ユーザーのクリック、スクロール、マウスの動きなどを可視化してくれるツール。
これを使えば、
- ユーザーがどこをクリックしているのか
- どこまでスクロールしているのか
- どの部分に長時間滞在しているのか
といった、ユーザーの行動を具体的に把握できます。
つまり、ヒートマップは、ユーザーの「生の声」を聞くことができるツールと言えるでしょう。

2. ヒートマップでサイトの「人気スポット」を可視化!
では、具体的にヒートマップとはどのようなツールなのか、詳しく見ていきましょう。
ヒートマップとは?基本的な仕組みと種類
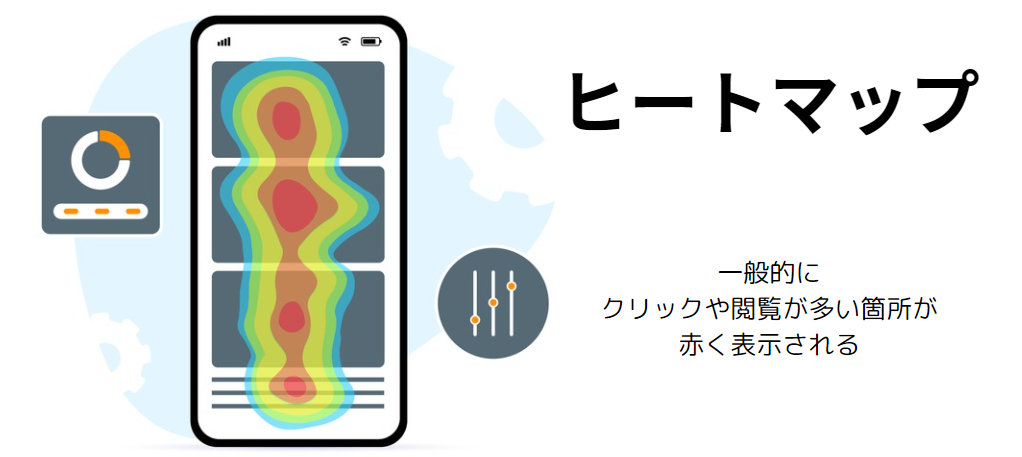
ヒートマップは、Webサイト上のユーザーの行動を、色の濃淡で視覚的に表現するツールです。
例えば、クリックが多い場所は赤色、少ない場所は青色で表示されます。
これにより、ユーザーがどの部分に興味を持っているのか、どの部分が改善ポイントなのかを直感的に把握できます。
ヒートマップには、主に以下の3つの種類があります。
- クリックマップ: ユーザーがクリックした場所を表示します。
- スクロールマップ: ユーザーがどこまでスクロールしたかを表示します。
- ムーブマップ: ユーザーのマウスの動きを表示します。
これらのヒートマップを組み合わせることで、ユーザーの行動をより多角的に分析できます。
クリックマップで分かること:ユーザーがどこをクリックしているか

クリックマップは、ユーザーがWebサイトのどの部分をよくクリックしているかを示します。
例えば、
バナー広告のクリック率
メニューボタンのクリック率
記事内のリンクのクリック率
などを把握できます。
クリックマップを見ることで、
- どのコンテンツが人気があるのか
- どのボタンが分かりにくいのか
- リンクが適切な場所に設置されているか
などを分析し、改善につなげることができます。
スクロールマップで分かること:ユーザーがどこまで見ているか
スクロールマップは、ユーザーがWebサイトのどの部分までスクロールしているかを示します。
これにより、
- コンテンツのどの部分が読まれているか
- 重要な情報が適切な位置に配置されているか
- ユーザーが離脱しやすい場所はどこか
などを把握できます。
スクロールマップを見ることで、
- コンテンツの長さや構成を見直す
- 重要な情報をより目立つ場所に配置する
- 離脱しやすい場所に改善を加える
といった対策を検討できます。
ムーブマップで分かること:ユーザーの興味を引く場所はどこか
ムーブマップは、ユーザーのマウスの動きを記録し、視覚的に表示します。
これにより、
- ユーザーがどの部分に注目しているか
- どの部分で迷っているか
- どの部分に興味を示していないか
などを把握できます。
ムーブマップを見ることで、
- コンテンツのレイアウトやデザインを見直す
- ユーザーの視線を誘導する工夫をする
- ユーザーが迷わないようにナビゲーションを改善する
といった対策を検討できます。
3. ヒートマップでできること、こんなにたくさん!

ヒートマップを導入することで、あなたのWebサイトは劇的に改善するかもしれません。 具体的な活用方法を3つの視点から見ていきましょう。
コンバージョン率アップ:離脱ポイントを発見し、改善する
コンバージョン率とは、Webサイトを訪れたユーザーが、目標とする行動(商品の購入、資料請求、お問い合わせなど)を達成する割合のこと。
ヒートマップを使えば、ユーザーがどこで離脱しているのか、つまり「コンバージョンに至らなかった理由」を分析できます。
例えば、
- 購入ボタンが分かりにくい場所に設置されている
- 申し込みフォームが複雑で途中で離脱している
- 商品ページの説明が不十分で、購入意欲が湧かない
といった問題点を発見し、改善することで、コンバージョン率の向上に繋げることができます。
UI/UX改善:分かりにくい箇所を特定し、使いやすくする
UI(ユーザーインターフェース)とは、ユーザーがWebサイトを操作する際の画面表示やデザインのこと。 UX(ユーザーエクスペリエンス)とは、ユーザーがWebサイトを利用する際の体験全体のこと。
ヒートマップを使えば、ユーザーがどこで迷っているのか、どの操作が分かりにくいのかを把握できます。
例えば、
- メニューの構成が分かりにくい
- リンクボタンが目立たない
- スマホでの操作がしにくい
といった問題点を発見し、改善することで、ユーザーにとってより使いやすく、快適なWebサイトを実現できます。
コンテンツ改善:読まれていないコンテンツを見直し、魅力を高める
せっかく作成したコンテンツも、ユーザーに読まれなければ意味がありません。
ヒートマップのスクロールマップを使えば、
- ユーザーがどのコンテンツを最後まで読んでいるか
- どのコンテンツに興味を示していないか
を把握できます。
これにより、
- 読まれていないコンテンツの内容を見直す
- 魅力的な見出しや画像を追加する
- コンテンツの構成を変更する
といった対策を講じ、ユーザーにとって価値のあるコンテンツを提供することができます。
広告効果測定:バナー広告の効果を検証し、最適化する
Webサイトに掲載しているバナー広告の効果を測定することも可能です。
ヒートマップのクリックマップを使えば、
- どのバナー広告がクリックされているか
- クリック率が高いバナー広告の特徴は何か
を分析できます。
これにより、
- 効果の低いバナー広告を差し替える
- クリック率の高いバナー広告のデザインや配置を参考に、他のバナー広告を改善する
といった対策を講じ、広告効果を最大化することができます。
4. ヒートマップを活用したWebサイト改善例
ここでは、ヒートマップを活用してWebサイト改善につながる事例を3つご紹介します。
事例1:ECサイト:購入率アップに成功!
あるECサイトでは、ヒートマップ分析の結果、商品ページの下部にある「カートに入れる」ボタンがほとんどクリックされていないことが判明しました。
そこで、ボタンの色やサイズを変更し、より目立つ位置に配置したところ、クリック率が大幅に向上し、購入率もアップしました。
事例2:メディアサイト:回遊率アップに成功!
あるメディアサイトでは、ヒートマップ分析の結果、記事の途中で離脱するユーザーが多いことが分かりました。
そこで、記事の構成を見直し、重要な情報を冒頭で分かりやすく伝え、読み進めたくなるような工夫を施したところ、回遊率が向上しました。
事例3:サービスサイト:お問い合わせ数アップに成功!
あるサービスサイトでは、ヒートマップ分析の結果、「お問い合わせ」ボタンが小さく、目立たない場所に設置されていることが判明しました。
そこで、ボタンのデザインを変更し、ファーストビューに大きく配置したところ、お問い合わせ数が大幅に増加しました。
これらの事例からも分かるように、ヒートマップを活用することで、Webサイトの様々な課題を解決し、具体的な成果に繋げることができます。
5. セッション録画でヒートマップ分析をさらに深掘り!

ヒートマップである程度のユーザー行動が分かったら、次はセッション録画ツールで、より詳細な分析を行いましょう。
セッション録画とは?ヒートマップとの違い
セッション録画(セッションリプレイ)とは、ユーザーがWebサイト上でどのような操作を行ったかを、動画として記録・再生できるツールです。
ヒートマップが「どこを見たか」「どこをクリックしたか」といった情報を集約して表示するのに対し、セッション録画は、個々のユーザーの行動を時系列で追うことができます。
これにより、
- どのページで迷っているのか
- どのボタンをクリックしようとして失敗しているのか
- フォーム入力でつまずいている箇所はどこか
といった、ヒートマップだけでは分からない細かい部分まで把握できます。
いわば、ヒートマップが「全体像」を捉えるツールだとすれば、セッション録画は「個々のユーザーのストーリー」を深く理解するためのツールと言えるでしょう。
ユーザーの行動を動画で確認できるメリット
セッション録画の最大のメリットは、実際のユーザーの行動を「見て」理解できることです。
例えば、
- ユーザーが特定のページで何度も同じ場所をクリックしている
- フォーム入力途中でブラウザバックしている
- 特定のコンテンツを何度も読み返している
といった行動から、
- クリックできないリンクがある
- 入力項目が分かりにくい
- コンテンツの内容が理解しづらい
といった問題点を発見し、改善につなげることができます。
また、セッション録画を見ることで、ユーザーがサイト内でどのように情報を収集し、どのような思考プロセスを経てコンバージョンに至るのかを理解することができます。
これは、より効果的なWebサイト設計やコンテンツ作成に繋がる貴重な情報です。
具体的な活用方法と注意点
セッション録画は、以下のような場面で特に効果を発揮します。
- コンバージョン率の低いページの分析: なぜユーザーが離脱してしまうのか、具体的な原因を特定できます。
- 複雑な操作が必要なページの分析: ユーザーがどこでつまずいているのかを把握し、操作性を改善できます。
- 新規ユーザーの行動分析: 初めてサイトを訪れたユーザーがどのように行動するかを把握し、サイト全体の改善に役立てることができます。
ただし、セッション録画を利用する際には、以下の点に注意が必要です。
- プライバシー保護: ユーザーの個人情報や行動履歴を適切に管理する必要があります。
- データ量: セッション録画データは容量が大きいため、保存期間や対象ユーザーを絞るなどの工夫が必要です。
- 分析の負担: すべてのセッションを視聴するのは現実的ではありません。効率的な分析方法を確立する必要があります。
6. ツール選びで迷ったらココをチェック!
ヒートマップツールやセッション録画ツールは、様々な種類があります。 どれを選べば良いか迷ってしまう方も多いのではないでしょうか?
ここでは、ツール選びのポイントをご紹介します。
導入目的を明確にする
まずは、なぜヒートマップツールやセッション録画ツールを導入したいのか、目的を明確にしましょう。
- コンバージョン率を向上させたいのか
- UI/UXを改善したいのか
- 特定のページの問題点を発見したいのか
目的によって、必要な機能やデータの種類が異なります。
例えば、コンバージョン率向上を目的とする場合は、コンバージョンファネル分析機能が充実しているツールを選ぶと良いでしょう。
機能、価格、使いやすさを比較検討
ツールによって、機能や価格、使いやすさが異なります。
無料ツールから高機能な有料ツールまで、様々な選択肢がありますので、
- 自分のWebサイトの規模や予算に合ったツールを選ぶ
- 必要な機能が揃っているか確認する
- 操作画面が見やすく、使いやすいかどうか試してみる
といった点を確認しましょう。
注意点:プライバシー保護への配慮
ヒートマップツールやセッション録画ツールは、ユーザーの行動データを収集するため、プライバシー保護に十分配慮する必要があります。
ツールを選ぶ際には、
- 個人情報保護方針が明確に記載されているか
- データの匿名化や暗号化などの対策がされているか
を確認しましょう。
また、ツールを導入する際には、Webサイトにプライバシーポリシーを明記し、ユーザーにデータ収集の目的や方法を説明することが重要です。
7. まとめ:無料のヒートマップツールから始めてみよう!
この記事では、Webサイト改善に欠かせないヒートマップとセッション録画について解説しました。
これらのツールを活用することで、
- ユーザーの行動を可視化し、
- 問題点を発見し、
- 具体的な改善策を導き出す
ことができます。
「ユーザーの心を読む」ことは、Webサイト改善の近道です。

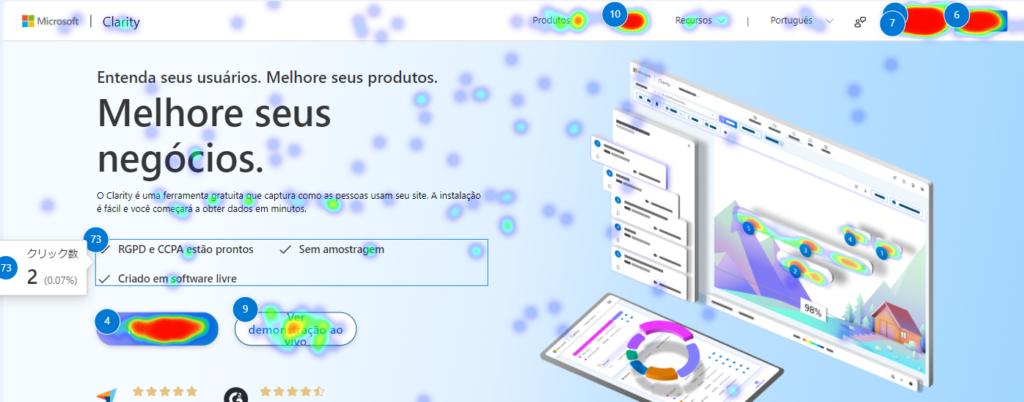
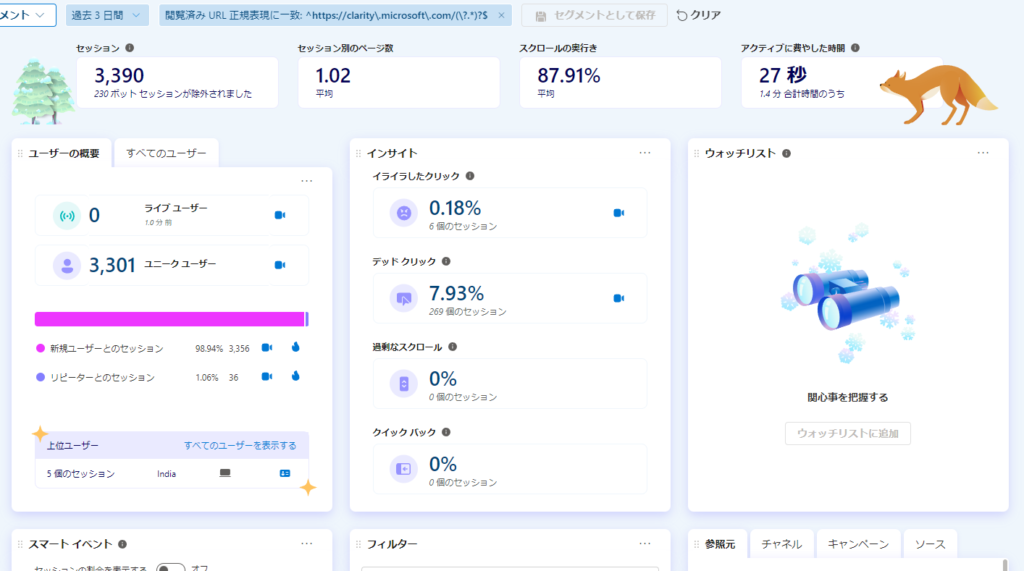
まずは、Microsoft Clarity や Hotjar などの無料のヒートマップツールから始めてみてはいかがでしょうか?
これらのツールは、導入も簡単で、初心者でも手軽に使い始めることができるのでおすすめです。
無料ツールで基本的な分析を行い、必要に応じて有料ツールへのアップグレードを検討するのも良いですね!
あなたのWebサイトも、ヒートマップとセッション録画を活用して、ユーザーにとってより使いやすく、より成果の出るサイトへと進化させてみてはいかがですか?
なかまゆでした!